echarts 省地图鼠标移入到某个市时,放大突出显示,大家有做过吗
2条回答 默认 最新
 前端互助会 2022-01-19 16:07关注
前端互助会 2022-01-19 16:07关注
我写的是鼠标移入变色,你需要放大,应该更改zoom 就可以;
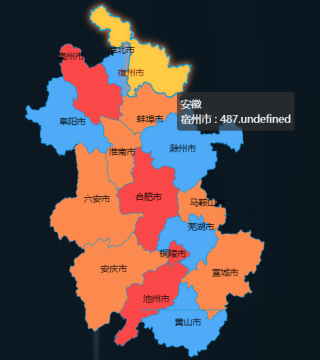
我把我的这个地图提供给你参考一下;
js//安徽地图 let map2 = function(){ $.getJSON('js/anhui.json',function (data) { echarts.registerMap('yangzhou', data); let myCharts = echarts.init(document.getElementById('map2')); myCharts.showLoading(); let option = { tooltip: { trigger: 'item', formatter: function (params) { let value = (params.value + '').split('.'); value = value[0].replace(/(\d{1,3})(?=(?:\d{3})+(?!\d))/g, '$1,') + '.' + value[1]; return params.seriesName + '<br/>' + params.name + ' : ' + value; } }, visualMap: { type:'piecewise', min: 80, max: 500, realtime: false, calculable: true, splitNumber:3, show:true, inRange: { color:['#4FAAF8', '#FC8A4E', '#FA4848'] } }, selectedMode : 'multiple', series: [{ name:'安徽', type: 'map', mapType: 'yangzhou', zoom:1.2, selectedMode:'single', legend: { orient: 'vertical', top: 'bottom', left: 'right', data:['红', '橙','蓝'], textStyle: { color: '#fff' }, selectedMode: 'single' }, itemStyle: { normal: { label: { show: true }, borderWidth:.5, borderColor:'#009fe0', areaColor:'#C4EDFA' }, emphasis:{ borderWidth:1.5, borderColor:'#009fe0', shadowColor:'#FC8A4E', shadowBlur:10, areaColor:'#FFCE44' } }, data:[ ] }] }; //请求json数值 $.ajax({ type:"get", url:"json/ahmap.json", dataType:"json", success:function(data){ let json = eval(data); $.each(json,function(index,item){ let name = item.name; let value = item.value; let newArry = {}; newArry.name=name; newArry.value=value; option.series[0].data.push(newArry); }); myCharts.setOption(option); }, error:function(){ console.log("AJAX请求失败!") } }); //城市点击弹出城市名 myCharts.on("click",function (City) { let codeNameMap = { '淮北市':'000001', '滁州市':'000002', '宿州市':'000003', '合肥市':'000004', '马鞍山市':'000005', '芜湖市':'000006', '淮南市':'000007', '蚌埠市':'000008', '阜阳市':'000009', '亳州市':'0000010', '六安市':'0000011', '宣城市':'0000012', '池州市':'0000013', '安庆市':'0000014', '铜陵市':'0000015', '黄山市':'0000016' }; pie11(codeNameMap[City.name]); }); myCharts.hideLoading(); }) }; ```javascript **ahmap.json** ```javascript [ {"name":"淮北市","value":"80"}, {"name":"滁州市","value":"123"}, {"name":"宿州市","value":"487"}, {"name":"合肥市","value":"400"}, {"name":"马鞍山市","value":"324"}, {"name":"芜湖市","value":"111"}, {"name":"淮南市","value":"312"}, {"name":"蚌埠市","value":"350"}, {"name":"阜阳市","value":"96"}, {"name":"亳州市","value":"484"}, {"name":"六安市","value":"256"}, {"name":"宣城市","value":"314"}, {"name":"池州市","value":"397"}, {"name":"安庆市","value":"249"}, {"name":"铜陵市","value":"498"}, {"name":"黄山市","value":"167"} ]地图json太大就不放了
 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报 编辑记录
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报 编辑记录
悬赏问题
- ¥15 随身WiFi网络灯亮但是没有网络,如何解决?
- ¥15 gdf格式的脑电数据如何处理matlab
- ¥20 重新写的代码替换了之后运行hbuliderx就这样了
- ¥100 监控抖音用户作品更新可以微信公众号提醒
- ¥15 UE5 如何可以不渲染HDRIBackdrop背景
- ¥70 2048小游戏毕设项目
- ¥20 mysql架构,按照姓名分表
- ¥15 MATLAB实现区间[a,b]上的Gauss-Legendre积分
- ¥15 delphi webbrowser组件网页下拉菜单自动选择问题
- ¥15 linux驱动,linux应用,多线程
