问题遇到的现象和发生背景
最近一位后端同事在使用vue的v-model时,遇到一个问题。他是这样使用v-model的
<input type="text" v-model="flag?msg2:msg1"/>
看着挺不错的,一行代码就实现了。避免了v-if + v-else。
<input type="text" v-if="flag" v-model="msg2"/>
<input type="text" v-else v-model="msg1"/>
但事与愿违,这并不能实现动态的双向绑定。
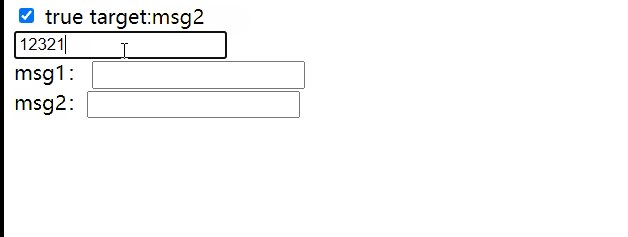
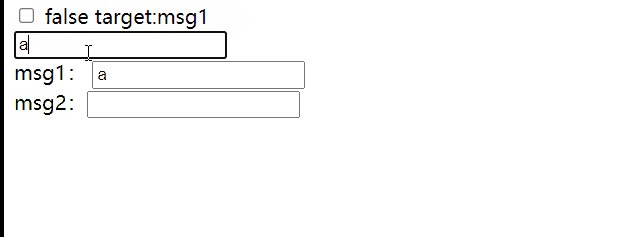
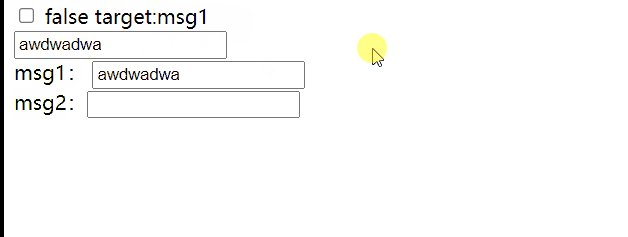
导致的问题:v-model 不会根据 flag 的值(布尔)动态的绑定msg2,但可以绑定msg1。当时我用v-if实现的他的目的。研究了几天,但还是不能解释这个奇怪的现象。
问题相关代码,请勿粘贴截图
这是我测试的代码。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
</head>
<body>
<div id="example-1">
<div>
<input type="checkbox" v-model="flag"> {{flag}} target:{{flag?'msg2':'msg1'}}
</div>
<div>
<input type="text" v-model="flag?msg2:msg1"/>
</div>
<div>
msg1: <input v-model="msg1"/>
</div>
<div>
msg2:<input v-model="msg2"/>
</div>
</div>
<script type="text/javascript">
new Vue({
el: '#example-1',
data: {
selected: 'A',
flag: true,
msg1:'',
msg2: ''
}
})
</script>
</body>
</html>
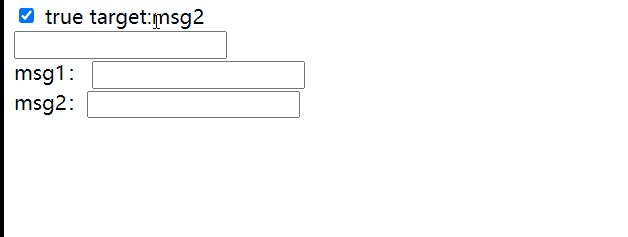
运行结果及报错内容

我的解答思路和尝试过的方法
换一种方式:用&&与|| 来实现三元运算符。
<input type="text" v-model="(flag && msg2) || msg1"/>结果编译通不过:SyntaxError: Invalid left-hand side in assignment in
给三元运算符加个小括号
<input type="text" v-model="(flag?msg2:msg1)"/>结果也编译通不过:SyntaxError: Invalid left-hand side in assignment in
我想要达到的结果
v-mdel 为什么 会导致 个问题
