
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const actions = {}
const mutations = {}
const state = {}
// 创建并暴露Store
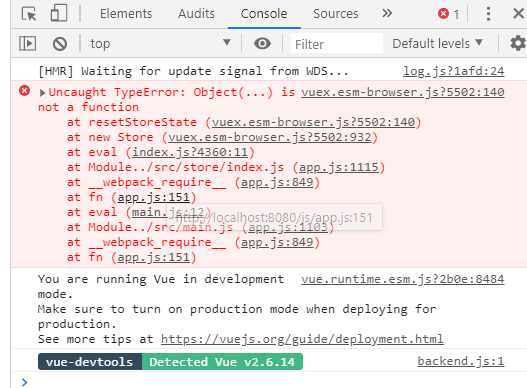
export default new Vuex.Store({
actions,
mutations,
state,
})
import Vue from 'vue'
import App from './App.vue'
// 引入store
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store,
}).$mount('#app')