<div id="app">
<h1>app part - - {{msg}}</h1>
<hr>
<home></home>
</div>
这是单文件组件Home.vue
<template>
<div>
<h1>home page - - {{msg}}</h1>
</div>
</template>
<style>
h1{
color:red;
}
</style>
<script>
export default {
data() {
return {
msg:'hello home'
}
}
}
</script>
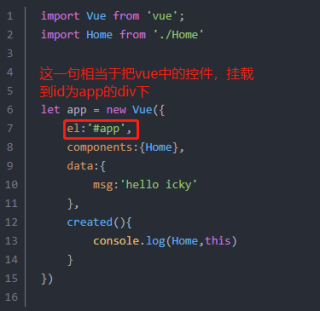
父组件
import Vue from 'vue';
import Home from './Home'
let app = new Vue({
el:'#app',
components:{Home},
data:{
msg:'hello icky'
},
created(){
console.log(Home,this)
}
})
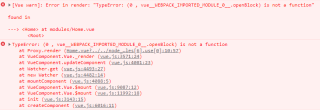
报的错误