
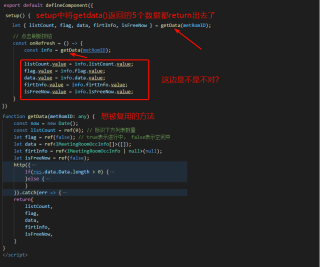
如上图所示,我在setup中,一开始就调用了那个想要被复用的方法(也就是create的时候,要先调用一次),
页面上有个刷新按钮,点击后也会去调用该方法, 我在刷新方法里面这样重新赋值,为什么页面的效果不对呢,显示的是所有变量初始化赋值的效果,
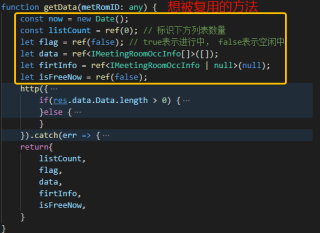
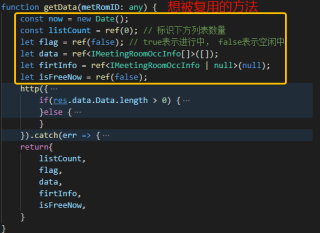
也就是下图黄色框中的值时的效果,但是刷新方法里面的info,我在控制台输出结果是对的,有点不知道错哪了

想知道怎么解决?

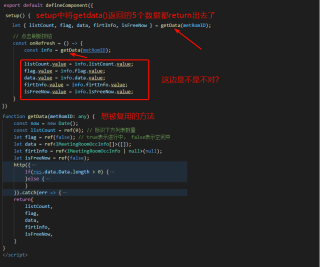
如上图所示,我在setup中,一开始就调用了那个想要被复用的方法(也就是create的时候,要先调用一次),
页面上有个刷新按钮,点击后也会去调用该方法, 我在刷新方法里面这样重新赋值,为什么页面的效果不对呢,显示的是所有变量初始化赋值的效果,
也就是下图黄色框中的值时的效果,但是刷新方法里面的info,我在控制台输出结果是对的,有点不知道错哪了

想知道怎么解决?
// 在setup中定义,就不用在getData每次调用都重新定义了。
const flag = ref(false);
// 放到setup中定义,内部就能直接给变量赋值了,不用考虑返回的问题
const getData = function(id) {
http().then(res => {
flag.value = res.data.xxx;
});
}
// 第一次调用
getData(id);
// 刷新的时候,在调用一次就好了
const onRefresh = function() {
getData(id);
}