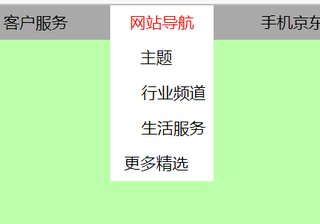
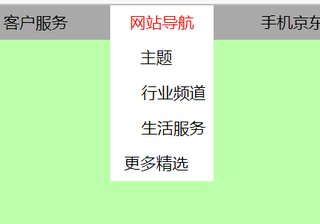
为什么这里的二级标题会有一个溢出现象啊,宽度溢出了
源码:
*{
margin: 0;
padding: 0;
}
body{
background-color: #bfa;
}
li{
list-style: none;
}
.header{
height: 30px;
width: 1390px;
background-color: yellow;
margin: 0 auto;
}
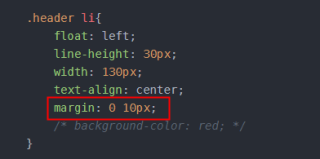
.header li{
float: left;
line-height: 30px;
width: 130px;
text-align: center;
margin: 0 10px;
/* background-color: red; */
}
.header li a{
text-decoration: none;
color: black;
text-align: center;
}
.one .two{
display: none;
}
.header li:hover{
background-color: white;
}
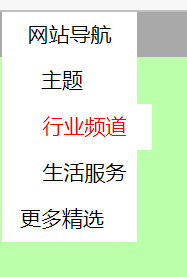
.header li a:hover{
color: red;
}
.one li:hover .two{
display: block;
}
<body>
<div class="header">
<ul class="one">
<li><a href="#">海外</a></li>
<li><a href="#">登录,注册</a></li>
<li><a href="#">我的订单</a></li>
<li>
<a href="#">我的京东</a>
<ul class="two">
<li><a href="#">待处理订单</a></li>
<li><a href="#">返修退换货</a></li>
<li><a href="#">降价商品</a></li>
<li><a href="#">我的京东</a></li>
</ul>
</li>
<li><a href="#">京东会员</a></li>
<li>
<a href="#">企业采购</a>
<ul class="two">
<li><a href="#">企业购</a></li>
<li><a href="#">工业品</a></li>
</ul>
</li>
<li><a href="#">客户服务</a></li>
<li><a href="#">网站导航</a></li>
<li><a href="#">手机京东</a></li>
</ul>
</div>
</body>
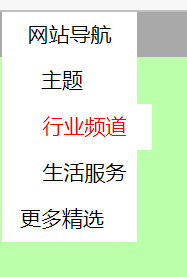
运行结果


我尝试过给二级标题的li转换成块模型,然后再设置宽度,但是没有改变