以下是所写的代码:
import React from 'react';
import { NavBar, TabBar } from 'antd-mobile';
import { Route, Routes, useLocation, useNavigate, MemoryRouter as Router, } from 'react-router-dom';
import { SmileOutline, MessageOutline, KeyOutline, UserOutline, } from 'antd-mobile-icons';
import styles from '../../pages/Home/demo2.less';
import Home from '../Home/index.js'
const Bottom = () => {
const navigate = useNavigate();
const location = useLocation();
const { pathname } = location;
const setRouteActive = (value) => {
navigate(value);
};
const tabs = [
{
key: '/home',
title: '首页',
icon: <SmileOutline />,
},
{
key: '/home/houselist',
title: '找房',
icon: <KeyOutline />,
},
{
key: '/home/news',
title: '资讯',
icon: <MessageOutline />,
},
{
key: '/home/profile',
title: '我的',
icon: <UserOutline />,
},
];
return (<TabBar activeKey={pathname} onChange={value => setRouteActive(value)}>
{tabs.map(item => (<TabBar.Item key={item.key} icon={item.icon} title={item.title}/>))}
</TabBar>);
};
export default () => {
return (
// <Router initialEntries={['/homepage']}>{
<div className={styles.app}>
<div className={styles.top}>
<NavBar>配合路由使用</NavBar>
</div>
<div className={styles.body}>
<Routes>
<Route exact path='home' element={<Homepage />} />
<Route exact path='houselist' element={<Houselist />} />
<Route exact path='news' element={<News />} />
<Route exact path='profile' element={<Profile />} />
</Routes>
</div>
<div className={styles.bottom}>
<Bottom />
</div>
</div>
// }
// </Router>
);
};
function Homepage() {
return <div>这是首页</div>;
}
function Houselist() {
return <div>这是房源列表</div>;
}
function News() {
return <div>这是资讯</div>;
}
function Profile() {
return <div>这是我的资料</div>;
}
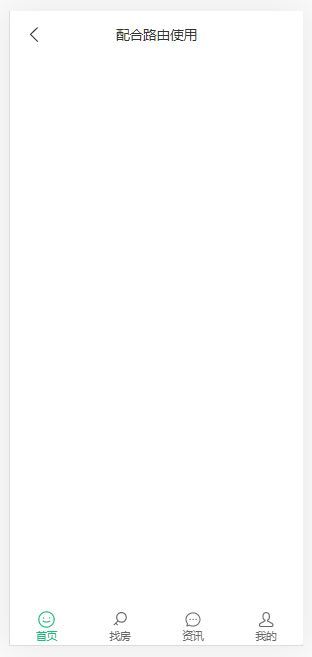
chrome浏览器界面里点击底部导航栏“首页”后显示如下(首页页面内部没有内容显示出来):
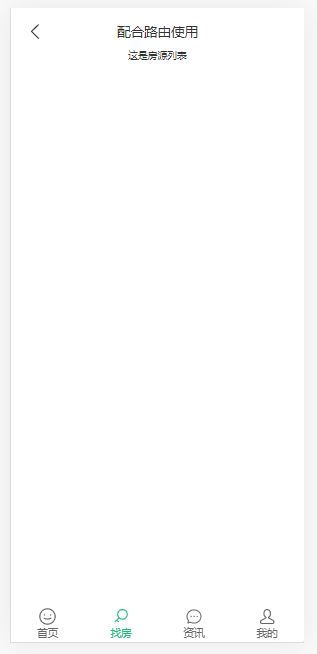
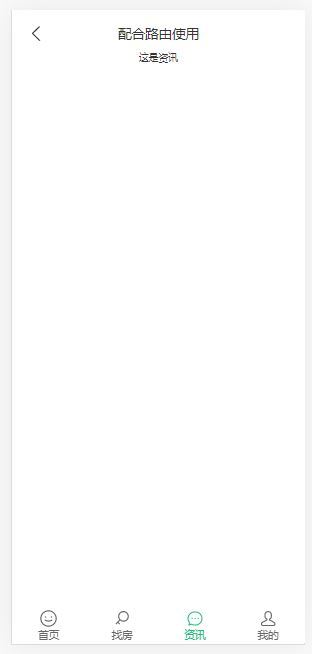
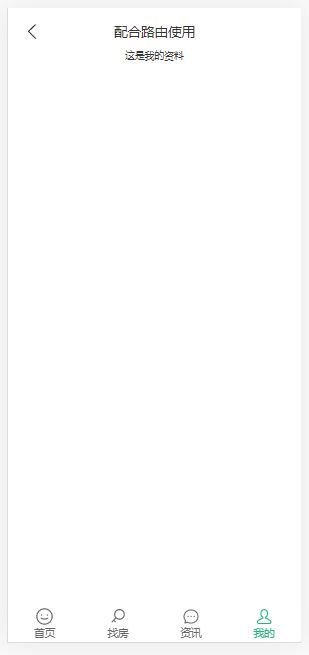
但点击其余三项(“找房”、“资讯”、“我的”)则有相应的内容显示出来,如下三图:
请问“首页”里的内容显示不出来的原因是什么?如何解决?