{{ this.locationList[index] }}和{{ this.densityList[index] }} 不能实时更新,需要手动F5刷新才可以更新到页面
<span>
检测区域:
<span
style="color: yellow;font-size: 24px;font-weight: bold;margin-right: 10px;">{{
this.locationList[index]
}} </span>拥挤度:<span
style="color: yellow;font-size: 24px;font-weight: bold;">{{ this.densityList[index] }}</span>
</span>
data() {
return {
config: {
locationList: [],
densityList: [],
}
}
},
watch: {
psgList(value) {
for (const a of value) {
this.locationList.push(a.location)
this.densityList.push(a.density)
console.log(" --------------")
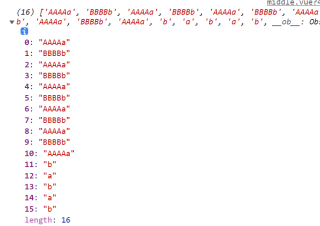
console.log(this.locationList) //这里浏览器打印截图如下图,修改数据库现有的两条数据会正确传过来但旧的数据不会消失,新数据会一直push在后面,数组越来越大
}