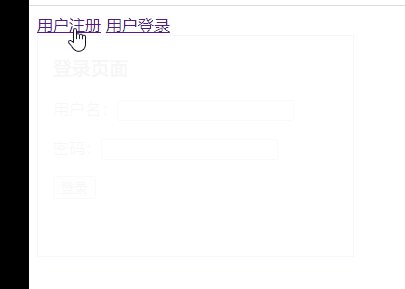
运行下面代码后,无法实现渐变切换是什么原因?
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>login</title>
<script src="../js/vue.js"></script>
<style>
.page {
width: 300px;
height: 220px;
border: 1px solid blue;
padding-left: 15px;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 1s ease;
}
</style>
</head>
<body>
<div id="app">
<a href="#" @click="type = 'regist'">用户注册</a>
<a href="#" @click="type = 'login'">用户登录</a>
<transition mode="out-in">
<component :is="type"></component>
</transition>
</div>
<!-- 这是注册页面的模板 -->
<template id="regist-template">
<div class="page">
<h4>注册页面</h4>
<p>用户名:<input type="text"></p>
<p>密码:<input type="password"></p>
<p>二次密码:<input type="password"></p>
<p><button>注册</button></p>
</div>
</template>
<!-- 这是登录组件的模板 -->
<template id="login-template">
<div class="page">
<h3>登录页面</h3>
<p>用户名:<input type="text"></p>
<p>密码:<input type="password"></p>
<p><button>登录</button></p>
</div>
</template>
<script>
Vue.component('regist', {
template: '#regist-template'
})
Vue.component('login', {
template: '#login-template'
})
var vm = new Vue({
el: "#app",
data: {
type: 'login'
}
})
</script>
</body>
</html>