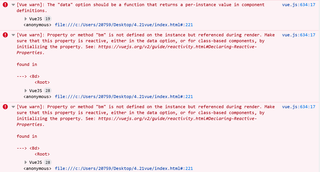
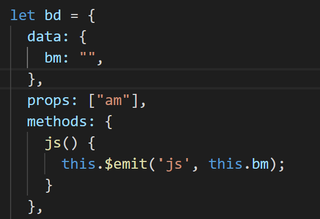
The "data" option should be a function that returns a per-instance value in component definitions.Property or method "bm" is not defined on the instance but referenced during render. Make sure that this property is reactive, either in the data option, or for class-based components, by initializing the property.