路由配置:
Vue.use(VueRouter)
// 1.3创建Vuerouter对象
// const声明一个只读的常量,且声明后,常量的值是不能改变的
const router = new VueRouter({
// routers配置路由映射关系的
routers: [{
//path=路径,为什么不是url,因为这里的路径不是完整的路径 component=组成部分
path: '',
redirect: '/vue-Home'
},
{
path: '/vue-home',
component: () =>
import ('../src/pages/vue-home/vue-Home.vue')
},
{
path: '/vue-class',
component: () =>
import ('../src/pages/vue-class/vue-Class.vue')
},
{
path: '/vue-cart',
component: () =>
import ('../src/pages/vue-cart/vue-Cart.vue')
},
{
path: '/vue-personal',
component: () =>
import ('../src/pages/vue-personal/vue-Personal.vue')
}
]
})
export default router
方法:
export default {
name:"TabBarItem",
props: {
path:String
},
methods: {
itemClick(){
this.$router.replace(this.path)
}
}
}
<router-view></router-view>
<TabBar>
<TabBarItem path="/vue-home">
<template #item-icon
><img src="../src/assets/img/home.png" alt=""
/></template>
<template #item-text><div>首页</div></template>
</TabBarItem>
<TabBarItem path="/vue-class">
<template #item-icon
><img src="../src/assets/img/应用中心.png" alt=""
/></template>
<template #item-text><div>分类</div></template>
</TabBarItem>
<TabBarItem path="/vue-cart">
<template #item-icon
><img src="../src/assets/img/购物车.png" alt=""
/></template>
<template #item-text><div>购物车</div></template>
</TabBarItem>
<TabBarItem pash="vue-personal">
<template #item-icon
><img src="../src/assets/img/我的.png" alt=""
/></template>
<template #item-text><div>我的</div></template>
</TabBarItem>
</TabBar>
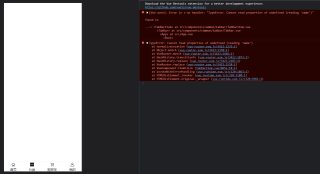
2个问题:
前3个都能正常点击,第4个点击就报错

明明写了首页跳转的映射,也不知道为什么不生效
实在找不到哪里有问题了,帮忙看一下
