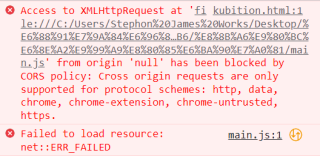
找到一个网页小游戏,想查看源码,文件全部(除了音频文件)下载到本地以后无法运行,如图是浏览器报错↓

这个报错该怎么解决
部分源码↓
<!DOCTYPE html>
<html>
<head>
<meta content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"/>
<meta name="viewport" content="user-scalable=no">
<meta name="viewport" content="initial-scale=1,maximum-scale=1">
<title>实验品</title>
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="bootstrap.min.css">
<link rel= "stylesheet" href="index.css">
<script type="text/javascript" src="fastclick.js"></script>
<!--...
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.2/react-with-addons.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/react/0.14.2/react-dom.min.js"></script>
-->
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="react-with-addons.min.js"></script>
<script type="text/javascript" src="react-dom.min.js"></script>
<script src="jquery.min.js"></script>
<script type="text/javascript" src="browser.min.js"></script>
</head>
<body>
<div class="background">
<div class="outer clearFix">
<div id = "game"></div>
</div>
</div>
</body>
<!--
<audio id='effect_pick' src='./res/pick.ogg'></audio>
<audio id='effect_eat' src='./res/eat.ogg'></audio>
<audio id='effect_door' src='./res/door.ogg'></audio>
<audio id='effect_door_closed' src='./res/door_closed.ogg'></audio>
<audio id='effect_exchange' src='./res/exchange.ogg'></audio>
<audio id='effect_build' src='./res/build.ogg'></audio>
<audio id='effect_drink' src='./res/drink.ogg'></audio>
<audio id='effect_bell' src='./res/bell.ogg'></audio>
<audio id='effect_wear' src='./res/wear.ogg'></audio>
<audio id='effect_all_in' src='./res/all_in.ogg'></audio>
<audio id='effect_scroll' src='./res/scroll.ogg'></audio>
<audio id='effect_open' src='./res/open.ogg'></audio>
<audio id='effect_pickall' src='./res/pickall.ogg'></audio>
-->
<script type="text/javascript" src = "lib.js"></script>
<script type="text/javascript" src = "data_item.js"></script>
<script type="text/javascript" src = "data_studio.js"></script>
<script type="text/javascript" src = "data_event.js"></script>
<script type="text/javascript" src = "data_place.js"></script>
<script type="text/javascript" src = "data_mst.js"></script>
<script type="text/javascript" src = "data_dungeon.js"></script>
<script type="text/javascript" src = "data.js"></script>
<script type="text/babel" src = "main.js"></script>
</html>
由于没有下载音频文件我就把导入音频部分给注释掉了
还有main.js的一部分↓
'use strict';
var CTRL_PRESSED = false;
var SHIFT_PRESSED = false;
$(function(){
$(document).keypress(function (e) {
if (e.keyCode == 32){
//...........code.......
event.preventDefault();
return false;
}
if (e.keyCode == 13){
//...........code.......
event.preventDefault();
return false;
}
})
$(document).keyup(function (e) {
if (e.keyCode == 32){
event.preventDefault();
return false;
//...........code.......
}
if (e.keyCode == 13){
//...........code.......
event.preventDefault();
return false;
}
})
});
//引入React动画库
var ReactCSSTransitionGroup = React.addons.CSSTransitionGroup;
小游戏原网址为http://kubitionadvanture.sinaapp.com/
有用必采纳(ง •_•)ง