问题遇到的现象和发生背景
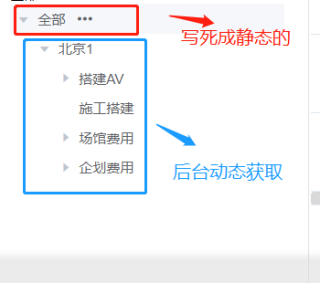
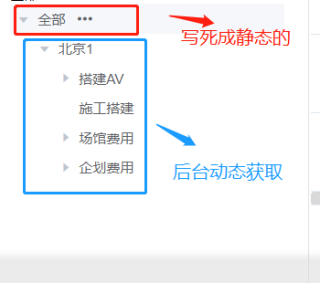
element树可以写死一个总菜单然后下面的菜单动态获取吗
就是一级菜单设为“全部” 写死,然后二三四级菜单都通过后台进行动态获取,这种要怎么写啊,求指教
我想要达到的结果

element树可以写死一个总菜单然后下面的菜单动态获取吗
就是一级菜单设为“全部” 写死,然后二三四级菜单都通过后台进行动态获取,这种要怎么写啊,求指教

1.通过接口动态请求数据,将请求到的数据赋值给你的组件
2.通过unshift方法,给你的数据头部追加一条新的数据
axios('xxxxx', params).then(res => {
this.treeList = res.data;
this.treeList.unshift({label: '全部', value: 'all'})
})