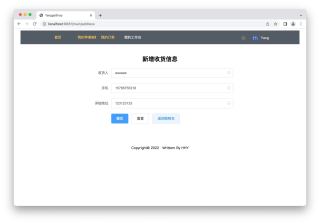
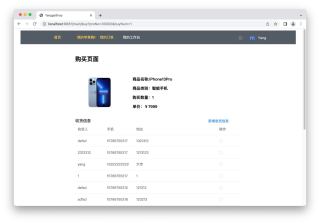
怎么实现在新增收获信息后点击返回到购物信息并且刷新页面
<template>
<div style="width: 600px;margin: 0 auto">
<h1 align="center">新增收货信息</h1>
<el-form
:model="ruleForm"
status-icon
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm">
<el-form-item label="收货人" prop="receiverName">
<el-input type="text" v-model="ruleForm.receiverName" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="手机" prop="receiverPhone">
<el-input type="text" v-model="ruleForm.receiverPhone" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="详细地址" prop="receiverAddress">
<el-input type="text" v-model="ruleForm.receiverAddress" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
<el-button @click="gotolink" class="btn btn-success">返回购物车</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
import {axios} from '../../util/request'
export default {
name: 'Address',
data () {
const checkReceiver = (rule, value, callback) => {
if (!value) {
return callback(new Error('收货人不能为空'));
}
callback()
};
const checkPhone = (rule, value, callback) => {
const phone = /^1[345678]\d{9}$/
if (!value) {
return callback(new Error('手机不能为空'));
} else {
if (phone.test(value)) {
callback()
} else {
callback(new Error('不合规的手机号码'))
}
}
};
const checkAddress = (rule, value, callback) => {
if (!value) {
return callback(new Error('地址不能为空'));
}
callback()
};
return {
ruleForm: {
receiverName: '',
receiverPhone: '',
receiverAddress: ''
},
rules: {
receiverName: [
{ validator: checkReceiver, trigger: 'blur' }
],
receiverPhone: [
{ validator: checkPhone, trigger: 'blur' }
],
receiverAddress: [
{ validator: checkAddress, trigger: 'blur' }
]
}
};
},
methods: {
submitForm (formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
axios.post('/receiver/add', this.ruleForm).then(data => {
if (data.rs) {
this.$message({
message: '添加成功!!!',
type: 'success'
})
}
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm (formName) {
this.$refs[formName].resetFields();
},
gotolink () {
this.$router.go(-1)
}
}
}
</script>
<style scoped>
</style>