elemen+vue 文件上传问题
handleChange(file) {
console.log(file);
this.fileList.push(file)//图片回显
this.$refs.form.clearValidate('photo')//清除图⽚校验⽂字
},
httpRequest(param) {
this.file.push(param.file) //param.file包含上传文件的所有信息
//这里想把之前的数据传回后端
}
现在只能实现图片的回显,不行实现把以前的图片传回后端
我的思路是把以前的图片加到 file 数组中去,但是文件格式问题不能实现
我做的就是一个个人信息的增删改查,信息中有一项就是照片,我做的是每个人可以上传多张照片,现在的问题就是,修改的时候只能覆盖掉以前的照片重写上传,我想做到保留以前的照片,在此基础上增加或者删除
这是list列表:

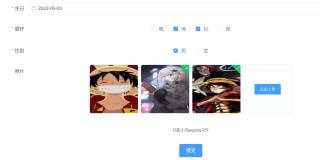
这是修改界面:

<el-form-item label="照片" prop="photo">
<!-- <img v-for="item in imgUrls" :src="'http://localhost:8081/'+item" width="100">-->
<el-upload
action=""
ref="upload"
:auto-upload="false"
accept=".jpg,.png,.gif"
:on-change="handleChange"
:http-request="httpRequest"
:file-list="fileList"
list-type="picture-card"
:multiple="true"
:limit="9"
>
<el-button size="small" type="primary">点击上传</el-button>
<div slot="tip" class="el-upload__tip">只能上传jpg/png文件</div>
</el-upload>
</el-form-item>
