<template>
<div>
<table class="table">
<thead>
<tr>
<th>序号</th>
<th>商品名称</th>
<th>商品分类</th>
<th>销售数量</th>
<th>商品价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in stu" :key="index">
<td>
<div>{{ index + 1 }}</div>
</td>
<td>
{{ item.name }}
</td>
<td>
{{ item.type }}
</td>
<td>
<div v-if="!item.isChange">{{ item.num }}</div>
<div v-else>
<a-input v-model:value="userNum" />
</div>
</td>
<td>
<div v-if="!item.isChange">{{ item.price }}</div>
<div v-else>
<a-input v-model:value="userPrice" />
</div>
</td>
<td>
<button type="button" v-html="'修改'" @click="handleChangeClick(item)" v-if="!item.isChange" />
<template v-else>
<button type="button" v-html="'保存'" @click="handleChangeOkClick(item)" />
<button type="button" v-html="'取消'" @click="handleCancelClick(item)" />
</template>
</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import { reactive, ref } from "vue";
export default {
setup() {
let stu = reactive([
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
{ name: "行情数据", type: 17, num: 6, price: "¥30", isChange: false },
]);
const userNum = ref();
const userPrice = ref();
//修改
const handleChangeClick = (item) => {
// console.log(item);
item.isChange = !item.isChange;
userNum.value = item.num;
userPrice.value = item.price;
};
//保存
const handleChangeOkClick = (item) => {
item.isChange = false;
const dataItem = Object.assign({}, item, {
num: userNum.value,
price: userPrice.value,
});
Object.assign(stu.filter(itm => item.name === itm.name)[0], dataItem);
};
//取消
const handleCancelClick = (item) => {
item.isChange = !item.isChange;
};
return {
stu,
handleChangeClick,
handleChangeOkClick,
handleCancelClick,
userPrice,
userNum,
};
},
};
</script>
<style lang="scss" scoped>
.table {
border: none;
border-collapse: collapse;
background: white;
text-align: center;
margin-top: 10px;
thead {
tr {
color: white;
height: 30px;
th {
background-color: rgba(255, 140, 45, 0.44);
min-width: 100px;
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 3;
border: 1px solid rgba(0, 0, 0, 0.1);
}
}
}
tbody {
tr {
height: 30px;
color: black;
td {
border: 1px solid rgba(0, 0, 0, 0.1);
position: -webkit-sticky;
position: sticky;
min-width: 100px;
}
}
}
}
</style>
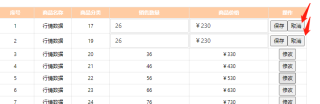
序号1和序号2得数据不一样,当我点击序号1的修改,再点击序号2的修改,如何让这俩行的值保持原来的数据,两个不会互相影响