
const routes = [
{
// 访问根路径的时候跳转到login
path: '/',
redirect: '/login'
},
{
path: '/login',
name:'login',
component: LoginView
},
{
path:'/register',
component:Register
},
{
path:'/password',
component:UpdatePassword
},
{
path:'/home',
component:()=>
import('../components/Home.vue'),
redirect:'/Dupchecking',
children:[{
path:'/Dupchecking',
component:()=>
import('../components/Dupchecking.vue')
},
{
path:'/Usermanager',
component:()=>
import('../components/Usermanager.vue')
},
{
path:'/Statistics',
component:()=>
import('../components/Statistics.vue')
},
]
},
{
path: "/:pathMatch(.*)", // 页面不存在的情况下会跳到404页面
name: 'notFound',
component:()=>
import('../components/Page404.vue')
}
]
router.beforeEach((to,from,next)=>{
const userInfo = JSON.parse(sessionStorage.getItem('userInfo'))
if(!userInfo && to.name !== 'login'){
next({name:'login'})
}else{
next()
}
})
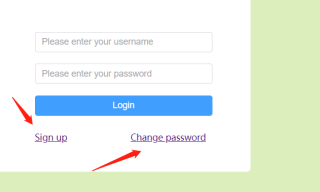
设置了路由守卫之后,注册和修改密码(箭头指的位置)点击没有反应,跳转不了页面,这个路由守卫如何修改?

