本地数据共1000多条, 以 element-plus的table 呈现后,想要解决的问题是:
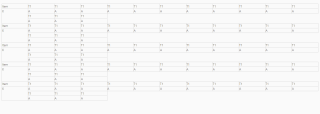
- 点击数据展示按钮后,弹出table,但呈现的一行多列,远远超出了页面的宽度,只能横向拖动查看。
- 想要实现:
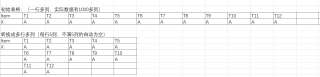
(1)固定每行的列数,根据列的总数来自动分行。
(2)原来的第一列固定不变。
如下附图所示:

<template>
<div>
<el-button text @click="dialogVisible = true">查看数据</el-button>
<el-dialog v-model="dialogVisible" width="70%">
<el-table :data="gridData">
<el-table-column property="item" label="Item" width="150" />
<el-table-column property="t1" label="T1" width="150" />
<el-table-column property="t2" label="T2" width="150" />
<el-table-column property="t3" label="T3" width="150" />
<el-table-column property="t4" label="T4" width="150" />
<el-table-column property="t5" label="T5" width="150" />
<el-table-column property="t6" label="T6" width="150" />
<el-table-column property="t7" label="T7" width="150" />
<el-table-column property="t8" label="T8" width="150" />
<el-table-column property="t9" label="T9" width="150" />
<el-table-column property="t10" label="T10" width="150" />
<el-table-column property="t11" label="T11" width="150" />
<el-table-column property="t12" label="T12" width="150" />
</el-table>
<template #footer>
<span class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="dialogVisible = false"
>确认</el-button
>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup>
import { ref } from "vue";
import { ElMessageBox } from "element-plus";
const dialogVisible = ref(false);
const gridData = ref([
{
item: "X",
t1: "A",
t2: "A",
t3: "A",
t4: "A",
t5: "A",
t6: "A",
t7: "A",
t8: "A",
t9: "A",
t10: "A",
t11: "A",
t12: "A",
},
]);
</script>
<style scoped></style>
盼得到指教,谢谢!