使用react希望实现以下功能:
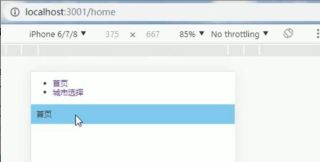
1、chrome浏览器地址栏输入http://localhost:3000/home或点击页面里的“首页”后,下方显示”首页“二字,如下图:
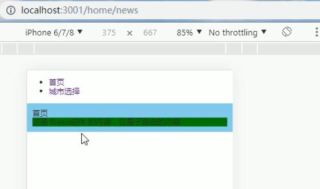
2、chrome浏览器地址栏输入http://localhost:3000/home/news后,下方显示”首页“以及”这是News组件的内容,它是子路由的内容“,如下图:
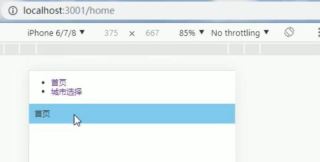
3、当地址栏删除/news后(即地址改为http://localhost:3000/home),下方显示”首页“二字,不再显示”这是News组件的内容,它是子路由的内容“,如下图:
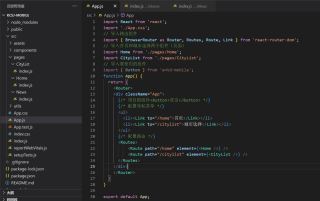
vscode里写的内容如下:
配置路由:
父路由:
子路由:
在vscode里写完以上内容后,子路由的内容没有显示出来,实现不了想要的效果,请问以上代码哪里出了问题?请问如何修改?