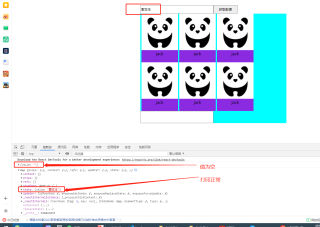
setState的异步问题,加个setTimeout或者回调
import React from "react";
import Search from "./Search/Search";
import Content from "./Content/Content";
import './App.css'
export default class App extends React.Component {
state = {value:''}
showDate = (date) => {
this.setState({value:date});
setTimeout(()=>{
console.log(this.state);
})
console.log(this);
}
render() {
return (
<div className="home">
<Search showDate={this.showDate} />
<Content date = {this.state.value} />
</div>
);
}
}