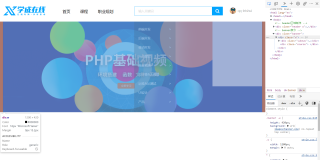
我最外面一层用banner的大盒子,里面在中心有个w的盒子,然后w盒子有背景,w盒子里面还有两个盒子也就是subnav和couser盒子
为什么我的subnav盒子用左浮动到父盒子w的中间去了

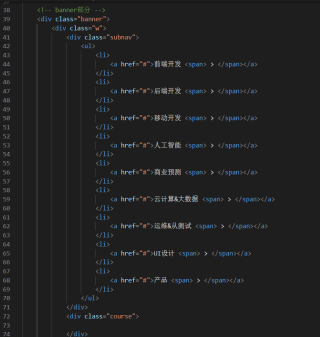
这是我的html部分的代码

下面是css样式
```css
- {
padding: 0;
margin: 0;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .w {
height: 420px;
/* 背景图片写法 no-repeat不重复 */
background: url(images/banner.png) no-repeat top center;
}
.banner .w .subnav {
float: left;
width: 192px;
height: 420px;
/* 用半透明 */
background-color: rgba(0, 0, 0, .3);
}
.banner .w .subnav ul li {
height: 15px;
line-height: 15px;
padding-left: 20px;
padding-top: 27px;
}
.banner .w .subnav ul li a {
font-size: 14px;
color: #fff;
}
.banner .w .subnav ul li a span {
float: right;
padding-right: 20px;
}
.banner .w .subnav ul li a:hover {
color: #00b4ff;
}
.banner .w .course {
float: right;
width: 230px;
height: 300px;
background-color: pink;
}
```,
而我的subnav盒子添加浮动,我的course盒子没有添加浮动,效果图就变下面这种了

求解答!!
