
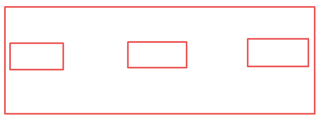
假设上图的3个红框已经按照了 justify-content: space-between; align-items: center; 这两个属性排列,
如果想改变中间的框垂直方式的话可以用 align-self 来覆盖掉 align-items 属性这显然是没问题的。
但是想改变它的水平位置的话应该怎么做?由于父级设置了 display:flex 所以是用不了浮动的,
后面F12看到有justify-self 想来应该用法和 align-self 一样,但是我直接用却不能像 align-self 那样来控制水平方向的位置.

