
这个在浏览器不显示内容, 是哪部分问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
</head>
<body>
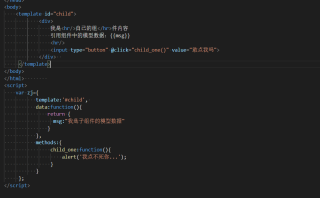
<template id="child">
<div>
我是<hr/>自己的组</hr>件内容
引用组件中的模型数据:{{msg}}
<hr/>
<input type="button" @click="child_one()" value="敢点我吗">
</div>
</template>
</body>
</html>
<script>
var zj={
template:'#child',
data:function(){
return {
msg:"我是子组件的模型数据"
}
},
methods:{
child_one:function(){
alert('我点不死你...');
}
}
};
</script>
