调了很久还是不明白为什么左后不显示结果,求指导,感谢!
<html>
<head><title>计算器</title>
<script>
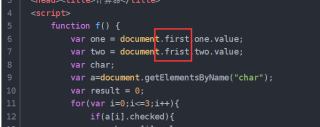
function f() {
var one = document.first.one.value;
var two = document.frist.two.value;
var char;
var a=document.getElementsByName("char");
var result = 0;
for(var i=0;i<=3;i++){
if(a[i].checked){
char=a[i].value;
}
}
switch (char) {
case "=":
result = one + two;
break;
case "-":
result = one - two;
break;
case "*":
result = one * two;
break;
case "/":
if ( one == 0) {
alert("被除数不能为0!")
document.second.char.focus
}
else {
result = one / two;
}
break;
default:
result = "选择正确的运算符";
break;
}
document.third.result.value =result;
}
</script>
</head>
<body>
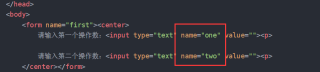
<form name="first"><center>
请输入第一个操作数:<input type="text" name="one" value=""><p>
请输入第二个操作数:<input type="text" name="two" value=""><p>
</center></form>
<form><center>
请选择操作
<input type="radio" name="char" value="+" checked="">+
<input type="radio" name="char" value="-" >-
<input type="radio" name="char" value="*" >*
<input type="radio" name="char" value="/" >/
</center></form>
<form name="third"><center>
<input type="button" value="=" onclick="f()"><p>
结果是:
<input type="text" name="result" value="">
</center></form>
</body>
</html>