想创建一个表单,根据学生成绩输出学生成绩等级,其中要运用js和html的内容。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<script language="javascript" type="text/javascript">
function gradelevel(input){
var input;
var msgE=document.getElementById('msg');
var b;
score=Number(input)
// if (score == 60){
// document.write("成绩不及格!");
// } else{
// document.write("成绩及格!");
// }
b=score/10;
lint=Math.floor(b);
switch(lint){
case 0:
case 1:
case 2:
case 3:
case 4:
case 5:
msgE.innerHTML='成绩不及格!';
break;
case 6:
msgE.innerHTML='成绩及格!';
break;
case 7:
msgE.innerHTML='成绩中等!';
break;
case 8:
msgE.innerHTML='成绩良好!';
break;
case 9:
case 10:
msgE.innerHTML='成绩优秀!';
break;
}
}
function validate(){
return gradelevel();
}
</script>
<body>
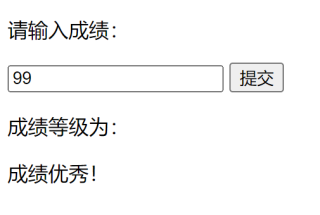
<p>请输入成绩:</p>
<form action="SY3_1.html" method="get" onsubmit="return validate(document.getElementById(grade))" >
<input type="text" id="grade" value='' onblur="return validate(document.getElementById(grade))">
<button type="submit" >提交</button>
<p>成绩等级为:</p>
<span id="msg"></span>
</form>
</body>
</html>
运行结果及报错内容
输入成绩后,没有返回值。
我的解答思路和尝试过的方法
感觉是在JS变量 的那块出现了问题,但具体的也不太清楚
我想要达到的结果
在点击“提交”按钮后,可以在最后一栏出现成绩等级的结果。