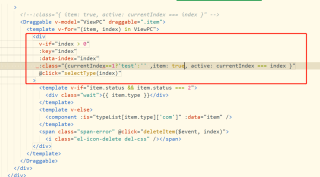
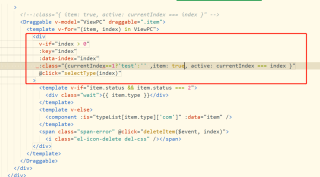
怎么动态设置拖拽容器每个模块的宽高?代码如图,
想要部分拖拽模块在右侧容器里在一行显示,我是用组件的形式写的拖拽模块,然后在父组件中显示容器页面

怎么动态设置拖拽容器每个模块的宽高?代码如图,
想要部分拖拽模块在右侧容器里在一行显示,我是用组件的形式写的拖拽模块,然后在父组件中显示容器页面

回答不易,求求您点赞采纳哦
在 Vue.js 中,您可以使用v-for指令循环数组并在右侧容器的每一行中显示拖放模块。这是您如何执行此操作的示例:
<template>
<div class="right-container">
<template v-for="(item, index) in items">
<drag-and-drop-module :key="index" :item="item" />
</template>
</div>
</template>
<script>
import DragAndDropModule from './DragAndDropModule.vue'
export default {
components: {
DragAndDropModule
},
data () {
return {
items: [
{ id: 1, name: 'Item 1' },
{ id: 2, name: 'Item 2' },
{ id: 3, name: 'Item 3' }
]
}
}
}
</script>
此代码为数组DragAndDropModule中的每一项显示一行中的组件。items该key属性用于为每个组件提供唯一标识符,这在使用 Vue.js 渲染列表时很重要。