vue3和echarts,使用后台数据进行渲染,图表不显示,但是当数据写死时就,图表就会显示
mounted() {
this.load()
this.echarts1();
},
watch:{
data:{
handler(newVal,oldVal){
this.echarts1();
console.log(newVal,oldVal)
},
deep:true,
}
},
methods: {
echarts1() {
let chartDom = document.getElementById("echarts1");
let myChart = echarts.init(chartDom);
let option;
let teachingReward = [];
request({
url: '/all/number',
headers: {
isToken: true
},
timeout: 20000,
method: 'get',
}).then((res) => {
for (let i = 0; i < 11; i++) {
this.teachingReward[i] = res.data.items[i];
}
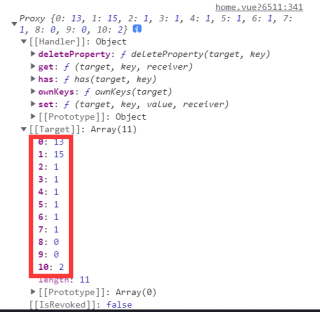
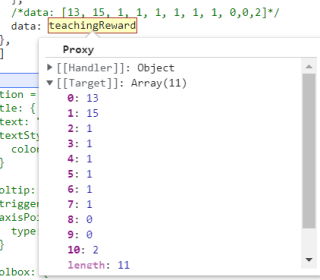
console.log(this.teachingReward);
teachingReward = this.teachingReward;
option = {
title: {
text: "",
textStyle: {
color: "#000"
}
},
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: [{
name: '项目',
type: 'category',
axisLabel: {
fontSize: 12
},
data: ['学术论文', '纵向项目', '横向项目', '专利', '软件著作权', '科研成果奖励', '教学成果奖励', '出版刊物', '学科竞赛', '参加会议', '成果转化']
}],
yAxis: [{
type: 'value',
name: '数量',
axisLabel: {
fontSize: 18
},
},],
series: [{
name: '',
type: 'bar',
label: {
show: true,
fontSize: 18,
color: '#000',
position: 'top'
},
data: teachingReward
},
]
};
})
option && myChart.setOption(option);
}
}
这是我运行的结果和控制台打印的数据