HTML图片上插图视频播放问题
本人是代码白纸,最近在管理网站需要用到一些简单的代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th scope="col"><div style="text-align: center; margin: 0; padding: 0;">
<div id="img01" style="text-align:center;background-image:url(https://img.shoplineapp.com/media/image_clips/63cd7515dad543001da2cc48/original.jpg?1674409237);width:100%;background-position:center;background-repeat:no-repeat;background-size:cover;">
<iframe src="https://player.vimeo.com/video/789713698?h=46ac4560d8&autoplay=1&loop=1&title=0&byline=0&portrait=0&muted=1&controls=0" width="1200" height="675" frameborder="20" style="border:20px solid rgba(0, 0, 0, 0.0)" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen></iframe>
</div>
</div></th>
</tr>
</tbody>
</table>
</html>
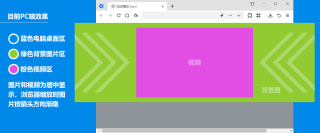
运行结果PC端是我想要的效果
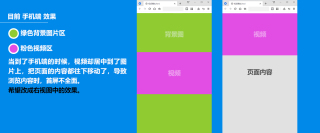
但是问题出再手机端,视频却居中到了图片上,把页面的内容都往下移动了,导致浏览内容时,首屏不全面。
希望可以改成视频维持在顶部,背景图片不显示,或者高度跟随视频高度一样,如下图所示。(另外网站是用购物平台系统,但是可以添加客制化语法,所以有些语法是被禁止的,最好也不要外部载入CSS或者JS)


后来也用了AI尝试改写,可能是我描述的问题,始终还是没改成。
求解!付费悬赏,谢谢!
