问题描述:
我想实现vue3全局组件自动注册,开发环境下正常,但是线上环境报错,项目无法运行。
使用了 require.context() 导入目录文件,然后用req().default.__file去拿文件地址,开发环境下能拿到,线上环境不行
以下为注册的方法 (coms是我组件库的名称)
export default {
install(app) {
const req = require.context('./coms', true, /\.vue$/);
req.keys().forEach((item) => {
const defaultObj = req(item).default;
console.log('defaultObj ',defaultObj );
let name = defaultObj.__file.split('/')[3];
app.component(name, defaultObj);
});
}
};
运行结果:
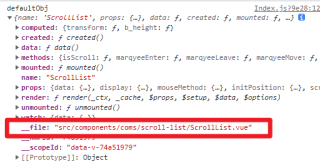
开发环境下可以拿到__file:

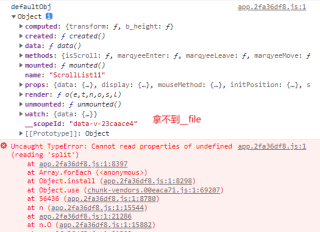
生产环境下不行:

怀疑是nodejs在打包的时候就没有了__file这个属性,但是不知道原理。
有没有小伙伴遇到过这种问题,或者有更好的vue根据文件夹名注册组件的方法?
