报错:

实现: 时分秒
新增的时候不会报错,编辑的时候就会报异常,无法修改时间
我看网上都说的是因为得到的是个string 需要转换成 new Date 但是我试了几次没有成功
<el-form-item label="结束时间" prop="showTime">
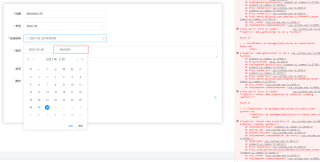
<el-date-picker type="datetime" placeholder="选择公告结束显示时间" value-format="yyyy-MM-dd HH:mm:ss"
default-time="23:59:59" v-model="sysDoc.showTime" style="width: 420px;" />
</el-form-item>
rules: {
showTime: [
{ type: 'string', required: true, message: '请选择公告结束显示时间', trigger: 'change' }
],
},
是需要在watch监听里面做处理吗?
