想用html做一个简易汇率转化器,不知道js部分怎么写,需要用到switch以及全局变量。
如果用户在一个格子中输入,那么另一个格子应该根据所选货币显示结果。
如果两个都已经输入,则应使用上面输入进行计算,以便在下面输入中显示。
如果都没有输入,点击convert则会显示“Please enter"
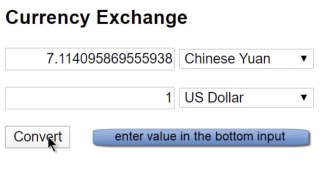
想达到下面的效果:

<html>
<head>
<link rel="stylesheet" href="DW ass1.css">
</head>
<body>
<h1>Currency Exchange</h1>
<form>
<input type="text" name="num" id="i1" style="width:250px;height:28px">
<select name="m1" style="width:150px">
<option value="Chinese Yuan" selected="selected">Chinese Yuan</option>
<option value="US Dollar">US Dollar</option>
<option value="Euro">Euro</option>
<option value="Hong Kong Dollar">Hong Kong Dollar</option>
</select>
<br><br>
<input type="text" name="num" id="i2" style="width:250px;height:28px">
<select name="m1" style="width:150px">
<option value="Chinese Yuan">Chinese Yuan</option>
<option value="US Dollar" selected="selected">US Dollar</option>
<option value="Euro">Euro</option>
<option value="Hong Kong Dollar">Hong Kong Dollar</option>
</select>
</form>
<button type="button" name="con" onclick="cal()">Convert</button>
<script>
</script>
</body>
</html>
