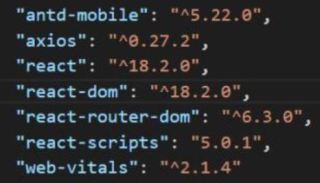
react版本如下:
希望实现如下效果,如果户型的选中值为四室,则显示加分项,否则不显示加分项:
已写的部分代码:
import React, { useState } from 'react'
import {
List,
Form,
Input,
Picker,
ImageUploader,
TextArea,
Modal,
Toast,
Button
} from 'antd-mobile'
const roomTypeData = [
{ label: '三室', value: 'ROOM|20903a' },
{ label: '四室', value: 'ROOM|ce2a5d' }
]
const RentAdd = () => {
const [huxingvisible, setHuxingVisible] = useState(false)
// 加分
const [price,setPrice] = useState('')
// 户型
const [roomType,setRoomType] = useState('')
function Huxing() {
return (
<Picker
title='户 型'
columns={[roomTypeData]}
visible={huxingvisible}
mouseWheel={true}
popupClassName={styles.huxing}
onClose={() => {setHuxingVisible(false)}}
onConfirm={(v = []) => {
let item = roomTypeData.find(r => r.value === v[0]) || {}
setRoomType(item.value)
}}
/>
)
}
//...
return (
<Form>
<Form.Item
label='户 型'
extra={roomType.length ? roomTypeData.filter(item=>item.value===roomType)[0].label : '请选择'}
arrow={true}
onClick={() => {
setHuxingVisible(true)
}}
>
{Huxing()}
</Form.Item>
{/* 如果户型的选中值为四室,则显示加分项,否则不显示加分项 */}
{roomType ==='ROOM|ce2a5d' && roomTypeData.map(item => item.label == '四室' ? <Form.Item key={item.label} label='加 分' name='zujin' extra="积分"}>
<Input
placeholder="请输入大于零的整数"
style={{'--font-size': '14.0625px','--placeholder-color': '#999999'}}
value={price}
clearable
maxLength={11}
onChange={val => {setPrice(val)}}
/>
</Form.Item> : '' )}
</Form>
)
}
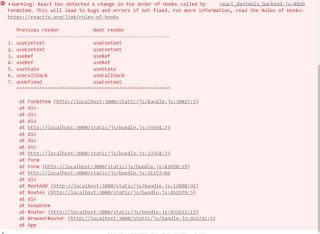
目前效果如下,当户型的选中值为四室时,加分项显示出来,当户型的选中值不为四室时,加分项没有显示出来,但是,浏览器控制台报错:
搜索过网上关于此报错的文章,都说当使用hook和函数语句或者if条件句时,需要把hook放在最顶部,而本提问的代码里已经把hook放在最顶部
请问代码出了什么问题?如何修改?恳请在现有代码基础上展示说明,谢谢。