vant定制主题生效不了
mian.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入插件
import 'amfe-flexible'
import './assets/css/common/reset.css'
// 引入vant
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
vue.config.js
// 定制主题css
const path = require('path')
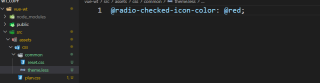
const customVant = path.resolve(__dirname, "./src/assets/css/common/theme.less");
module.exports = {
css: {
loaderOptions: {
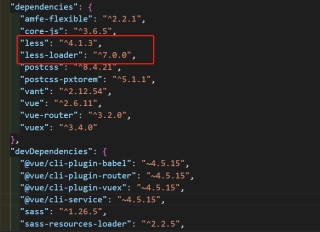
less: {
// 若 less-loader 版本小于 6.0,请移除 lessOptions 这一级,直接配置选项。
lessOptions: {
modifyVars: {
// 或者可以通过 less 文件覆盖(文件路径为绝对路径)
hack: `true; @import "${customVant}";`,
},
},
},
},
},
};