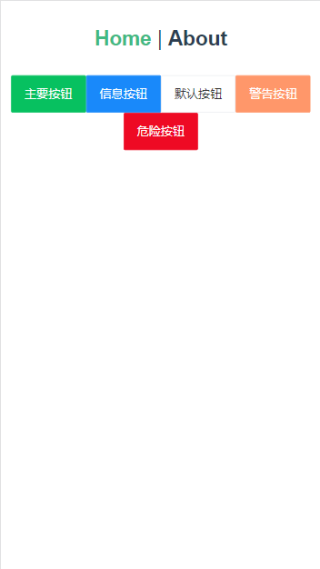
vant定制主题不生效,重新安装一份脚手架还是不行,把红色按钮改成橘色的,但是显示还是红色,改完重新启动也不行
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
// 引入amfe-flexible
import 'amfe-flexible'
// vant
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
vue.config.js
module.exports = {
css: {
loaderOptions: {
less: {
// 若 less-loader 版本小于 6.0,请移除 lessOptions 这一级,直接配置选项。
modifyVars: {
// 直接覆盖变量
red: '#ff58f2',
// 'border-color': '#eee',
// 或者可以通过 less 文件覆盖(文件路径为绝对路径)
// hack: `true; @import "your-less-file-path.less";`,
},
},
},
},
};