
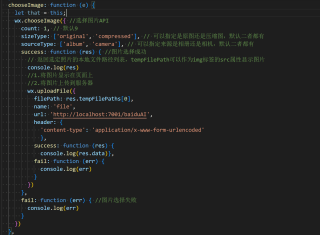
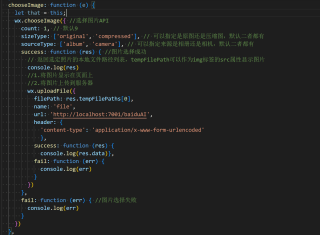
以上是选择图片的代码,我想做一个书籍发布功能,里面包含书籍图片上传,但是我不会获取他的路径幷将他插入数据库

官网示例:https://eggjs.github.io/zh/guide/upload.html
小程序post发送文件,注意路由器router.js配置为post请求
router.post('/baiduAI', controller.baiduAI.upload);
并且post会检查CSRF,需要配置config/config.default.js关闭CSRF检查,要么的自己写接口或者CSRF token一起发送
config.security = {
// 关闭 csrf
csrf: {
enable: false,
},
// 跨域白名单
domainWhiteList: [],
};
控制器用下面的,依赖moment和mkdirp模块,注意用npm安装
//以下代码来源:https://blog.csdn.net/qq_31281245/article/details/127925008
const fs = require('fs') // 引入fs,node 自带的文件处理工具
const moment = require('moment') // 引入moment 时间处理工具
const mkdirp = require('mkdirp') // 引入文件夹处理工具
const path = require('path') // 引入路径处理工具
const Controller = require('egg').Controller;
class baiduAIController extends Controller {
async upload() {
const { ctx } = this
// 1 获取我们上传文件。 是一个数组,只有一个文件情况下,默认为数组中的下标0。
let file = ctx.request.files[0]
// 2 声明存放资源的路径
let uploadDir = ''
try {
// 3 读取文件内容
let f = fs.readFileSync(file.filepath)
// 4 获取当前日期
let day = moment(new Date()).format('YYYYMMDD')
// 5 生成文件最后要保存的路径地址
let dir = path.join(this.config.uploadDir, day);
await mkdirp(dir); // 6 这个方法是,如果 上述dir 路径存在,那就不创建,如果不存在则会创建这个对应目录文件夹
// 7 返回图片保存的完整路径
uploadDir = path.join(dir, file.filename);
// 8 将图片内容写入到文件夹下
fs.writeFileSync(uploadDir, f)
} finally {
// 清除临时文件
await ctx.cleanupRequestFiles();
}
ctx.body = {
code: 200,
msg: 'Upload Success',
data: uploadDir.replace(/app/, ''),// 删除 /app/ 这个目录
}
}
}
module.exports = baiduAIController;