el-select 绑定从后端获取的数据,即
<el-form :inline="true" size="small" ref="priceForm">
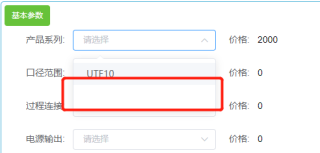
<el-tag effect="dark" type="success">基本参数</el-tag>
<el-row>
<el-col :span="6" class="colBig">
<el-form-item label-width="110px" label="产品系列:">
<el-select ref="priceFormXilie" value-key="code" placeholder="请选择" v-model="priceModel.xilie">
<el-option v-for="(item,index) in xilieData" :label="item.code" :key=index :value="item">
</el-option>
</el-select>
</el-form-item>
</el-col>
<el-row>
</el-form>
注意:绑定值即priceModel.xilie是个对象

要求:选中某一个值提交后,要让el-select置空.
我的处理是在提交处理中把 this.priceModel.xilie.code="",这样导致下拉选择框中出现了一行为空.

请问该如何处理?
