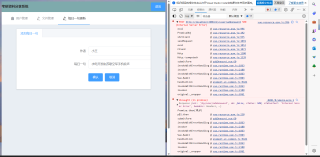
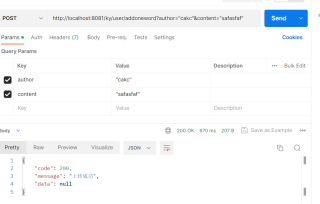
前端的数据好像没有传到后端去,后端接口测试正确,怎么解决啊,实在看不懂
```html
<template>
<el-row>
<el-col :span="24" class="bc">
<div class="bCenter">
<el-tabs type="border-card" class="nav-bc">
<el-tab-pane label="添加每日一句">
<div class="grid-content bg-purple-light">
<div class="bcc">
<el-form
:label-position="labelPosition"
label-width="80px"
:model="oneWord"
>
<el-form-item label="作者">
<el-input v-model="oneWord.author"></el-input>
</el-form-item>
<el-form-item label="每日一句" >
<el-input v-model="oneWord.content"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm"
>确认</el-button
><el-button type="primary" @click="cancel">取消</el-button>
</el-form-item>
</el-form>
</div>
</div>
</el-tab-pane>
</el-tabs>
</div>
</el-col>
</el-row>
</template>
<script>
export default {
data() {
return {
oneWord: {
author: "",
content: "",
},
componentName:'addOneword',
labelPosition: "right",
};
},
methods: {
cancel(){
this.$emit('addone2',this.componentName)
},
submitForm(){
var bj={
operate:"add",
oneWordinfo:{}=this.oneWord}
// console.log(sbj)
var dbj=JSON.stringify(bj)
//console.log(dbj)
this.$http.post('/ky/user/addoneword',dbj).then(result => {
console.log(result.body)
if(result.body.message!=null){
this.$message.success(result.body.message)
}
})
}
},
};
</script>
<style>
.bc {
line-height: 40px;
text-align: left;
padding-left: 50px;
padding-right: 50px;
}
.bcc {
margin-left: 250px;
margin-top: 30px;
width: 500px;
}
.nav-bc {
background-color: #eeeeee;
}
</style>


```
