使用vue-cli新建了一个项目,启用了TypeScript
当我尝试将vue、vuex 使用CDN 导入的时候做了如下操作
- 删除了 package.json 中的依赖
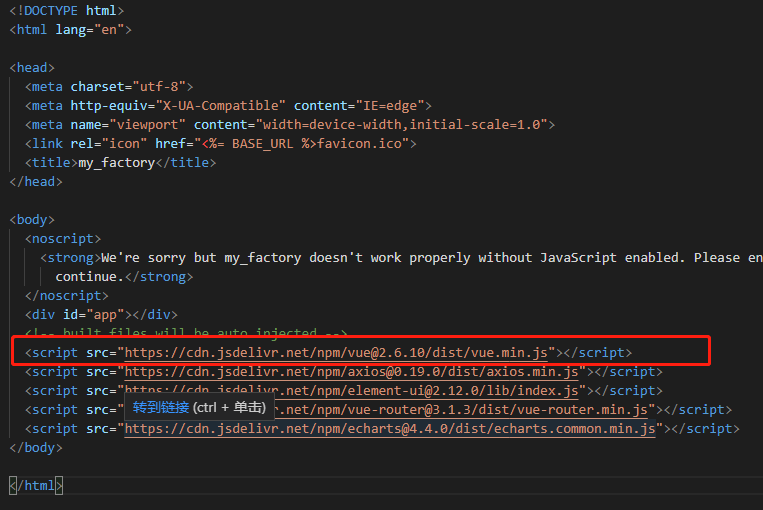
- 在 **index.html ** 中写入cdn

- 在 vue.config.js 中写入
configureWebpack: (config) => {
//入口文件
config.entry.app = ['babel-polyfill', './src/main.ts'];
//只有打包生产环境才需要将console删除
if (process.env.NODE_ENV == 'production') {
config.plugins = [...config.plugins, ...plugins];
}
// CDN
config.externals = {
'cdnVue': 'Vue',
}
},
报错
ERROR in E:/any pros/MyFactory/my_factory/src/main.ts(1,17):
1:17 Cannot find module 'cdnVue'.
