- 从ElementUI的官网新建了VUE组件,使用这段代码
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column label="配送信息">
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column label="地址">
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
</el-table-column>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
}
}
</script>
- router里的index文件
import Vue from 'vue'
import Router from 'vue-router'
import NewFile from '@/components/NewFile'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/NewFile',
components: {
newfile: NewFile,
}
}
]
})
src下的App.vue和Main.js文件
<template>
<div class="container" id="vueApp">
<router-view name="newfile"></router-view>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import Table from 'element-ui';
import App from './App'
import router from './router'
import store from './store'
import 'babel-polyfill'
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.use(Table);
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App),
router,
store,
components: { App },
template: '<App/>'
})
package.json里的依赖:
"dependencies": {
"axios": "^0.19.0",
"babel-polyfill": "^6.26.0",
"element-ui": "^2.13.0",
"express": "^4.17.1",
"mysql": "^2.17.1",
"vue": "^2.5.2",
"vue-axios": "^2.1.5",
"vue-router": "^3.0.1",
"vuex": "^3.1.2"
}
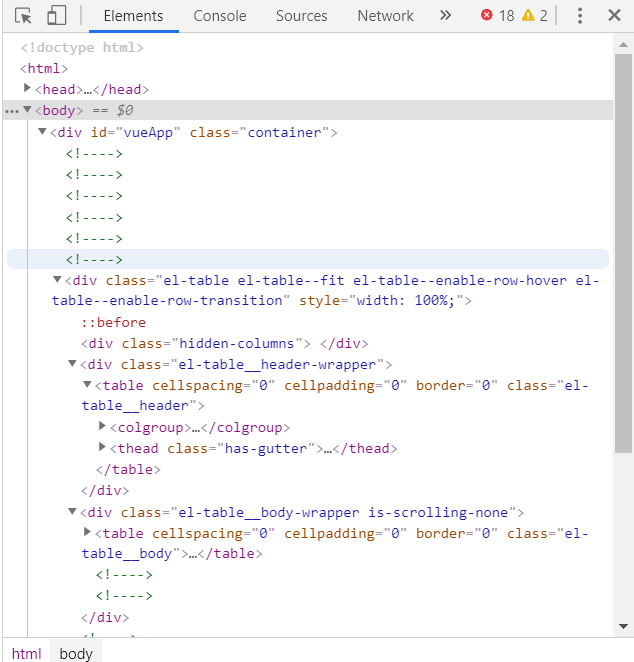
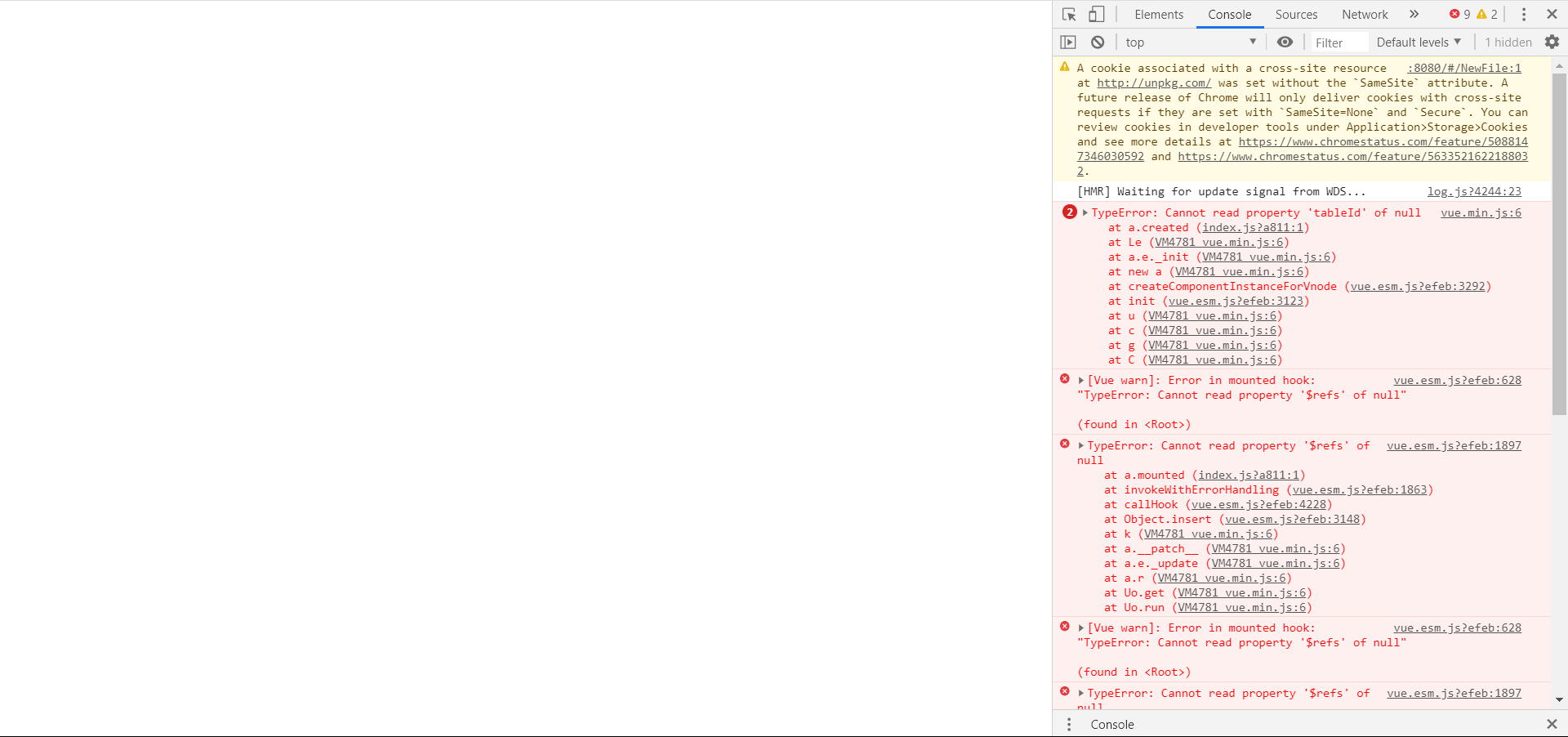
单独新建一个VUE项目可以运行,但是在原有这个项目运行无法渲染页面,并弹出以下问题,不知道有无相关
另外elementUI的其他组件,比如el-form和el-dialog,做登录页时也是单独项目可渲染,但是在这个项目里无法渲染,但是也没有相关报错,求大佬指教