
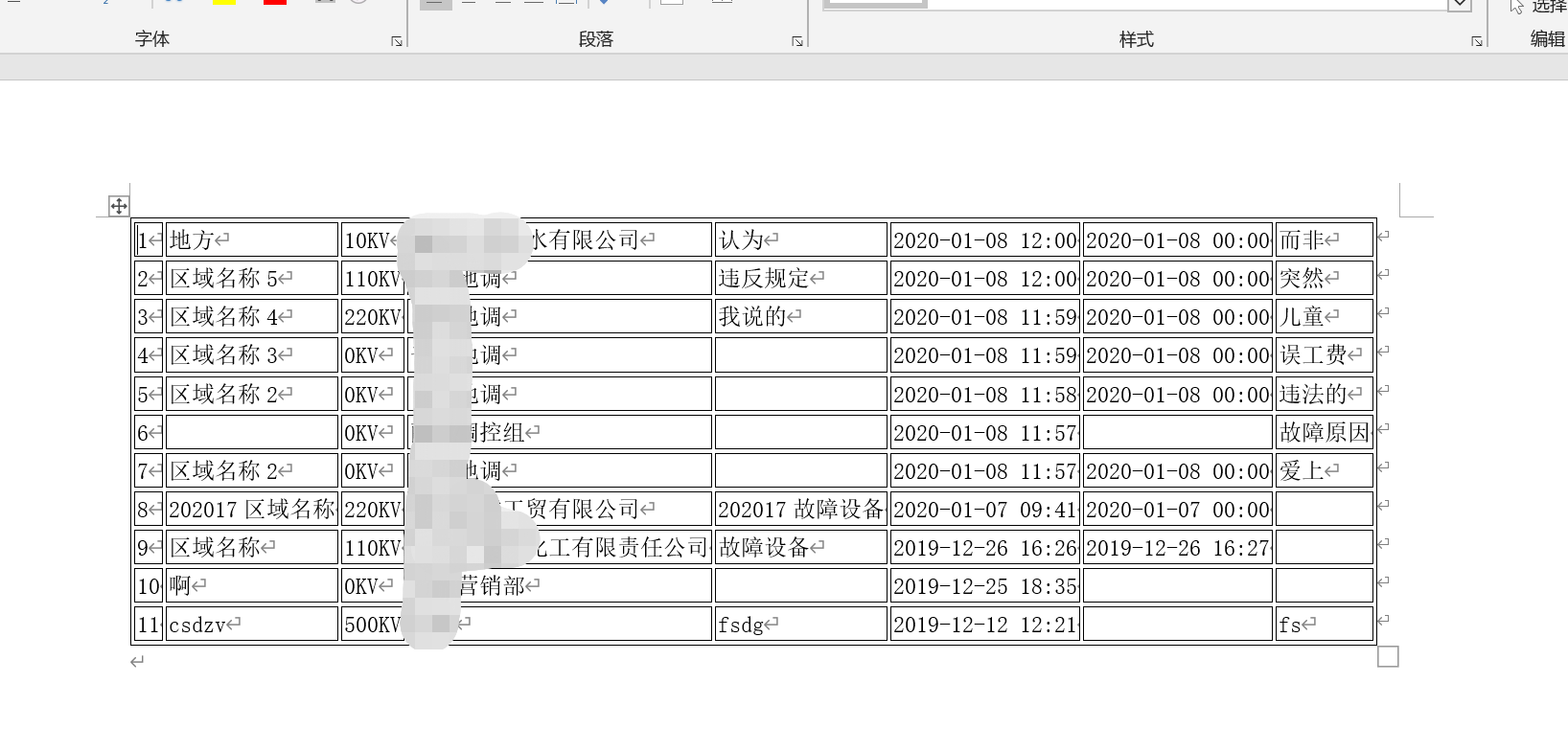
这是导出的Word 这个边框怪怪的 要设置成0
window.onload = function () {
var exportWordBtn = document.getElementById('exportWord');
exportWordBtn.onclick=function(){
// 构建table表格 ---这里只是写个样例,需要什么数据就构建什么表格就行
var table_ = document.createElement("table");
table_.style.borderWidth = '1px';
table_.style.borderColor = 'black';
table_.style.borderStyle = 'solid';
var tr,td;
for(var i=0;i<tableData.length;i++){
//循环插入元素
tr = table_.insertRow(table_.rows.length);//创建一行
tr.style.borderWidth = '1px';
tr.style.borderColor = 'black';
tr.style.borderStyle = 'solid';
// tr.style.borderStyle = '0px';
tr.style.border = '0px';
const keys = ['number','area','voltage','stationName','deviceName','logStartTime','logEndTime','troubleResult'];
// debugger
for(var j=0;j<8;j++){
td = tr.insertCell(tr.cells.length);//创建单元格
td.style.borderWidth = '1px';
td.style.borderColor = 'black';
td.style.borderStyle = 'solid';
// td.style.borderStyle = '0px';
td.style.border = '0px';
td.style.borderBottomStyle
if (j===2){//帮数据库查到的电压等级转换加KV
td.innerHTML = tableData[i][keys[j]] / 1000 +'KV';
}else {
td.innerHTML = tableData[i][keys[j]];
}
}
}
//将table表格append到#docx .WordSection1 中
document.querySelector("#docx .WordSection1").appendChild(table_);
// document.querySelector("#docx .WordSection1").appendChild(table_);
// var table = $('#docx .layui-table-box')[0];
// console.log(table)
var docx = document.getElementById('docx');
//调用export2word函数
export2Word(docx);
//调用完成后将生成的表格remove掉
// document.querySelector("#docx .WordSection1").removeChild(table_);
}
