1.前提:所有js css 都引用正常。
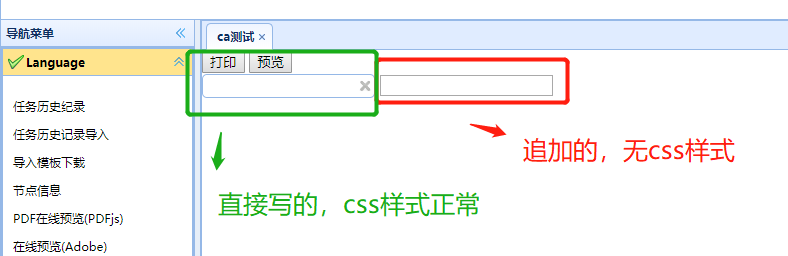
jsp页面,直接写这样,input标签可以进行css渲染
<body>
<div id="max">
<input class="easyui-textbox" >
</div>
</body>

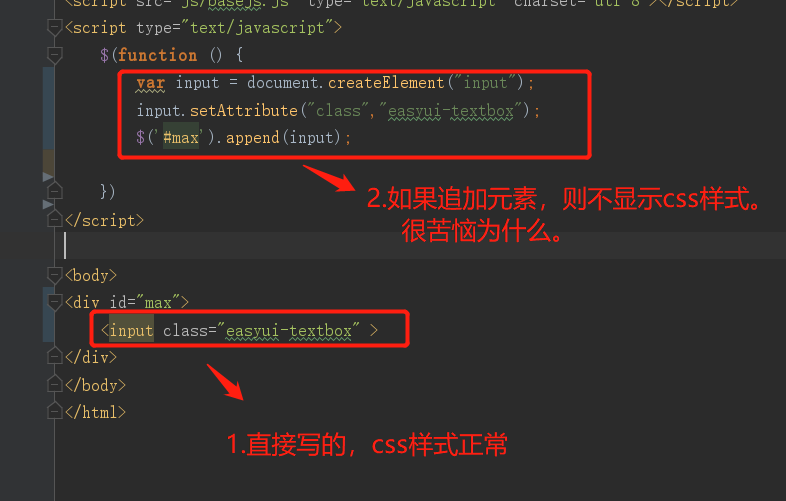
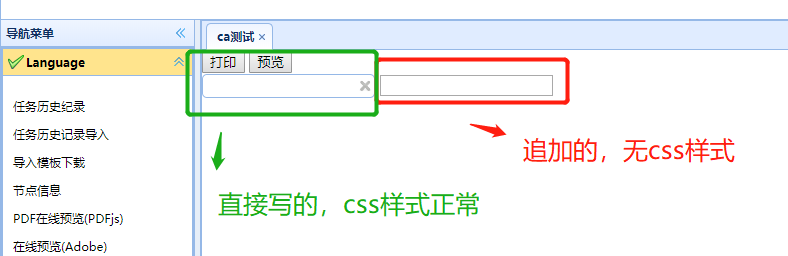
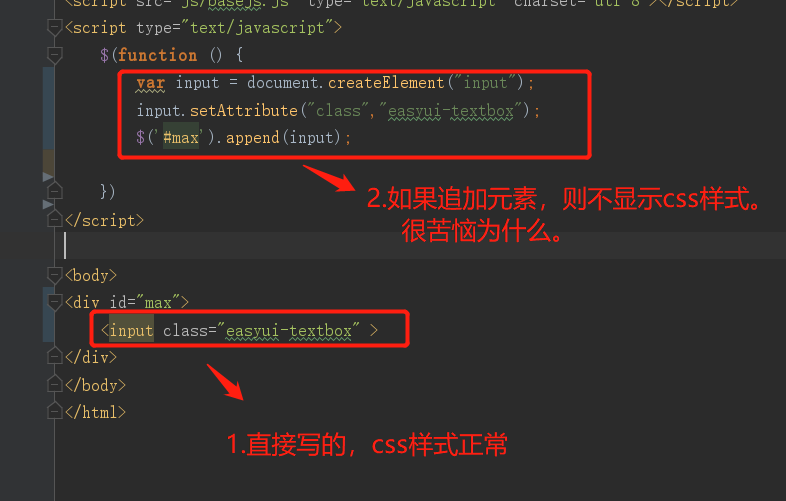
2.如果在js中进行追加,则css没有渲染**


jsp页面,直接写这样,input标签可以进行css渲染
<body>
<div id="max">
<input class="easyui-textbox" >
</div>
</body>



$(function () {
var input = document.createElement("input")
input.setAttribute("class", "easyui-textbox")
$('#max').append(input)
$('.easyui-textbox').textbox({
})
})