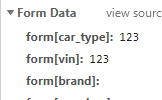
 这是axios中的参数,查看头,发现每个属性前面都多一个form
这是axios中的参数,查看头,发现每个属性前面都多一个form ,这是什么问题呢,是因为我的写法是对象包对象吗,应该如何解决?
,这是什么问题呢,是因为我的写法是对象包对象吗,应该如何解决?
使用element+axios上传表单对象出现问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 lshen01 2023-03-17 01:46关注
lshen01 2023-03-17 01:46关注参考GPT和自己的思路:
根据你提供的截图来看,这个问题可能是因为你在使用axios上传表单对象时,没有正确设置请求头的Content-Type。推荐使用multipart/form-data格式来上传数据时,需要设置Content-Type为multipart/form-data。而在通过对象传递参数时,可以使用FormData来处理。
我建议你进行如下操作来解决问题:
1.使用FormData对象来创建表单数据。比如这样:
let form = new FormData(); form.append('file', fileObj); //添加文件对象 form.append('data', JSON.stringify(dataObj)); //添加其他数据2.设置请求头的Content-Type为multipart/form-data。比如这样:
axios.post(url, form, { headers: { 'Content-Type': 'multipart/form-data' } }).then(...).catch(...);这样应该就能避免在发送请求时出现缺少表单数据的问题了。
解决 无用评论 打赏 举报
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
