问题
使用v-echarts和elementUI的标签页。
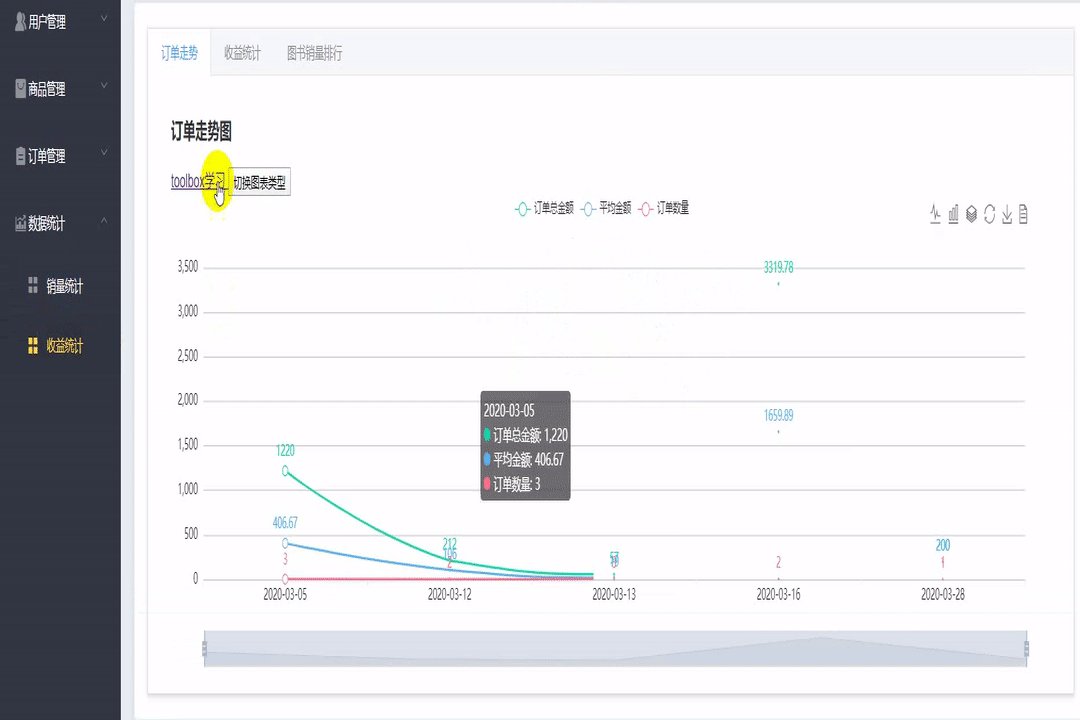
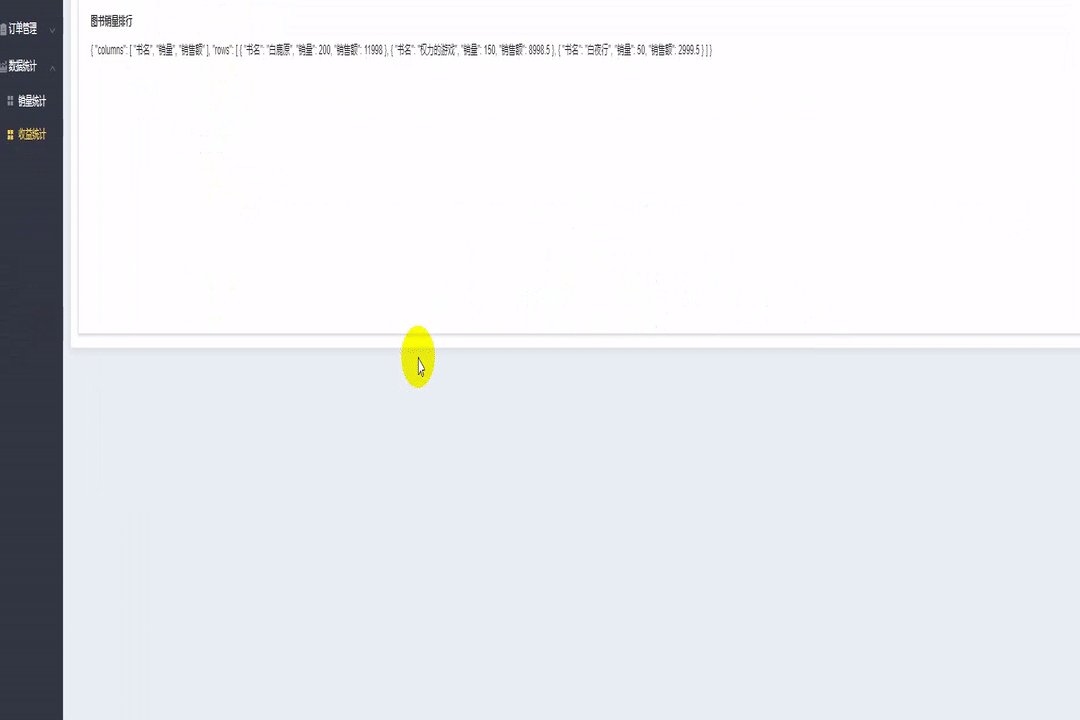
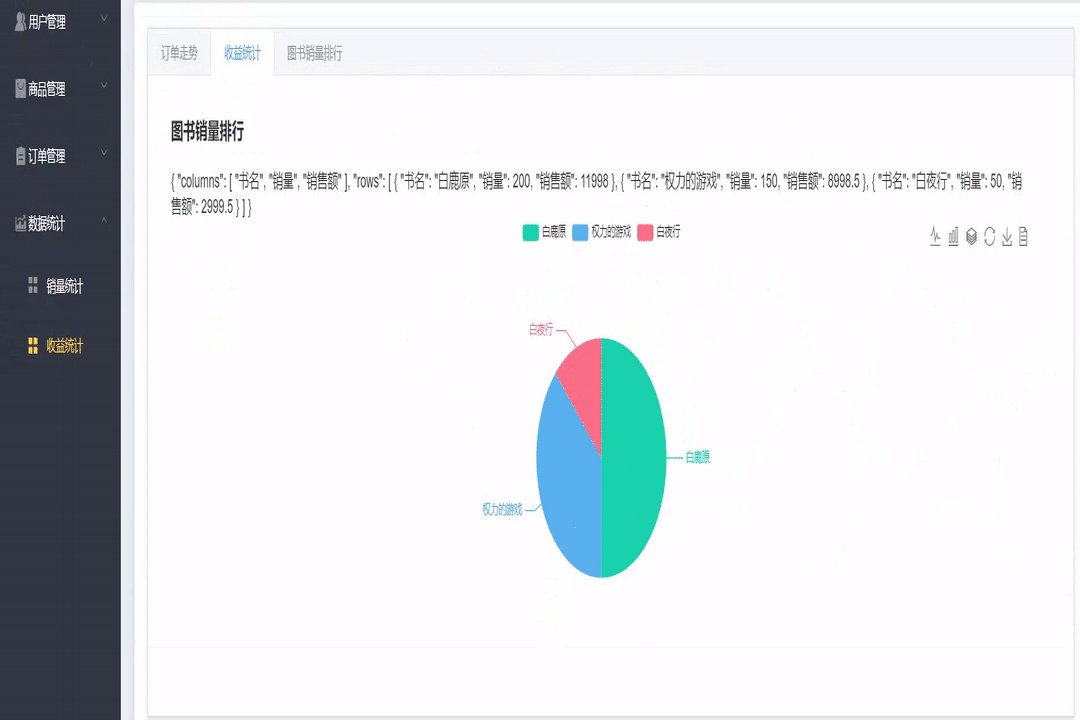
首次默认进入第一个标签页可以直接渲染,但是进入第二个标签页和第三个标签页不能及时渲染,都需要缩放一下页面才能渲染出来,控制台也没有任何错误,这是怎么回事?
代码
代码已经被简化,但问题依然存在。
<template>
<div>
<el-card class="el-card">
<el-tabs v-model="activeName" @tab-click="handleClick" type="border-card">
<!--======标签页1====三个标签页内容是同样的数据====-->
<el-tab-pane label="标签页1" name="one">
<ve-pie :data="chartData"></ve-pie>
</el-tab-pane>
<!--==========标签页2=======-->
<el-tab-pane label="标签页2" name="two">
<ve-pie :data="chartData"></ve-pie>
</el-tab-pane>
<!--=========标签页3==============-->
<el-tab-pane label="标签页3" name="three">
<ve-pie :data="chartData"></ve-pie>
</el-tab-pane>
</el-tabs>
</el-card>
</div>
</template>
<script>
export default {
name: "IncomeStatistics",
data() {
return {
activeName: 'one', //当前激活的标签页
chartData: {
columns: ['日期', '访问用户'],
rows: [
{'日期': '1/1', '访问用户': 1393},
{'日期': '1/2', '访问用户': 3530},
{'日期': '1/3', '访问用户': 2923},
{'日期': '1/4', '访问用户': 1723},
{'日期': '1/5', '访问用户': 3792},
{'日期': '1/6', '访问用户': 4593}
]
},
};
},
methods: {
//切换标签页时触发
handleClick(tab, event) {
this.activeName = tab.name;
},
}
}
</script>
<style scoped>
</style>