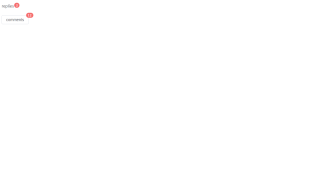
在element-plus中的el-menu组件中使用el-badge时,数字显示位置不正确。
出现问题的截图:

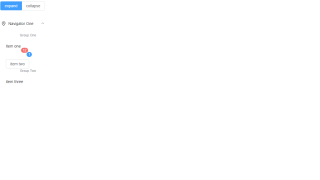
期望的正常截图:(该截图不是在el-menu下使用的el-badge,而是在el-dropdown-menu中使用的,且是官网给的例子)

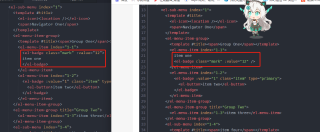
代码如下:
<template>
<el-radio-group v-model="isCollapse" style="margin-bottom: 20px">
<el-radio-button :label="false">expand</el-radio-button>
<el-radio-button :label="true">collapse</el-radio-button>
</el-radio-group>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:collapse="isCollapse"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group>
<template #title><span>Group One</span></template>
<el-menu-item index="1-1">
item one
<el-badge class="mark" :value="12" />
</el-menu-item>
<el-menu-item index="1-2">
<el-badge :value="1" class="item" type="primary">
<el-button>item two</el-button>
</el-badge>
</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title><span>item four</span></template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<template #title>Navigator Two</template>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<template #title>Navigator Three</template>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<template #title>Navigator Four</template>
</el-menu-item>
</el-menu>
</template>
<script lang="ts" setup>
import { ref } from "vue";
import {
Document,
Menu as IconMenu,
Location,
Setting,
} from "@element-plus/icons-vue";
import { CaretBottom } from "@element-plus/icons-vue";
const isCollapse = ref(true);
const handleOpen = (key: string, keyPath: string[]) => {
console.log(key, keyPath);
};
const handleClose = (key: string, keyPath: string[]) => {
console.log(key, keyPath);
};
</script>
<script lang="ts">
export default {
name: "MyMenu",
};
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
</style>
<style scoped>
.item {
margin-top: 10px;
margin-right: 40px;
}
.el-dropdown {
margin-top: 1.1rem;
}
</style>