由于之前没有接触过前端,所以这次做一个前后端分离的项目要用的Vue框架,这里我安装vue cli3 的时候报错,试了好多方法都没解决,请问一下我这个问题应该怎么去解决,请大家帮忙看一下,谢谢
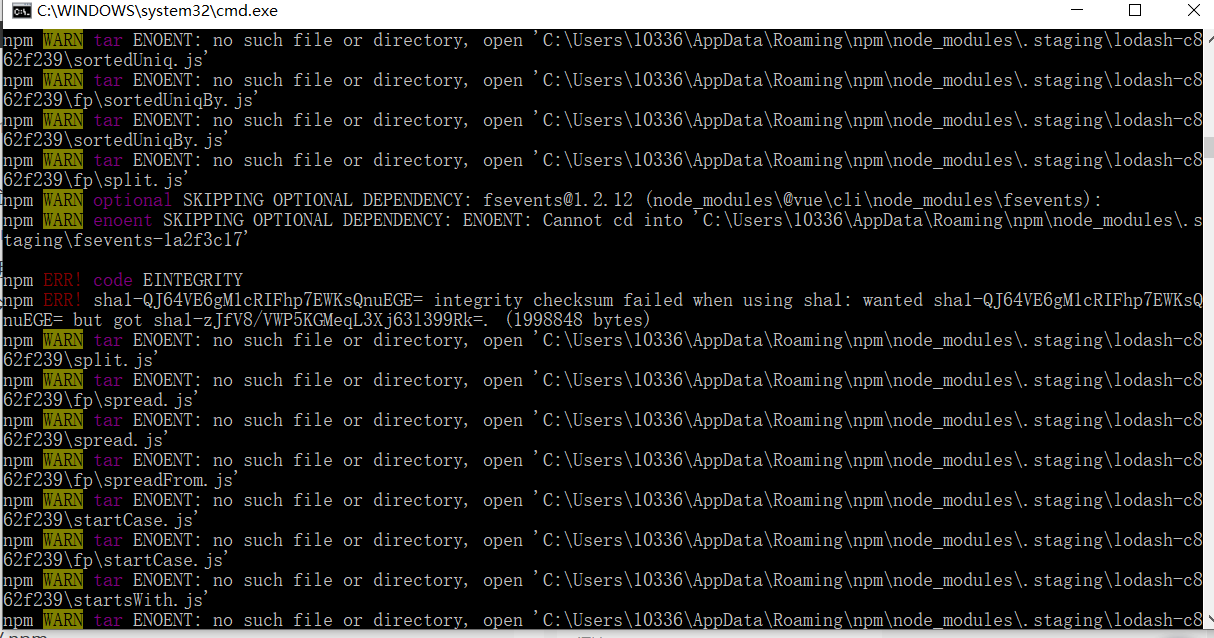
执行npm install -g @vue.cli报错
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新

 关注
关注nmp install -g vue-cli执行这个命令,我每次都能成功安装的呢,这里有一篇环境配置的详细文章,可以对照实践:https://blog.csdn.net/howard2005/article/details/102973556
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 3
