
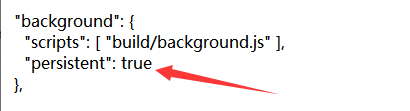
这个位置已经改成true

参考GPT和自己的思路:
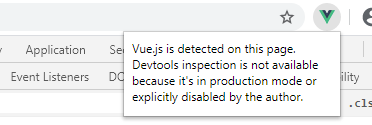
关于你提的这个问题, 我可以为你提供以下的解决方案:
确认是否安装了Vue官方的调试工具:vue-devtools。
如果已经安装了Vue官方的调试工具,则需要确认是否正确地引入了它。在Vue.js应用程序中,应该包含以下代码:
import Vue from 'vue'
import VueDevtools from 'vue-devtools'
Vue.use(VueDevtools)
Vue.config.devtools = true
如果以上代码已经正确配置,但是Vue Devtools仍然无法使用,那么可以尝试使用Chrome浏览器中的Vue.js Devtools插件,它同样可以实现Vue.js应用程序的调试和分析。
希望这些解决方案可以帮助你排除问题并成功使用Vue Devtools调试工具。