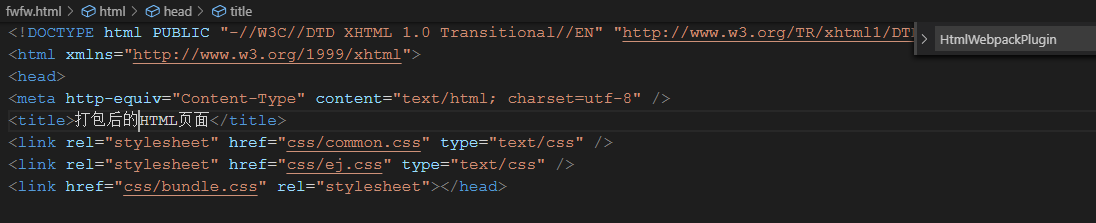
为什么我的项目打包成功以后链接的css和js不仅有新的,还包含旧的?
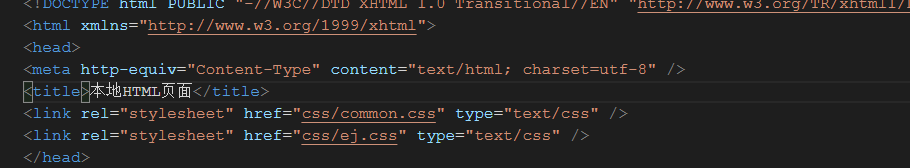
我想 本地看本地的,打包后看到的是打包后的,不想把原有的css和打包后的css都在页面中看到,因为打包后的页面根本找不到原有的css和js会报404错误。
奇了怪了
难道没有人遇到这样的问题?
难道所有人打包后 自己的页面的css和js自动都被移除了?
那移除用的什么方法?
webpack有那个方法或者配置是说明这个问题的?

我的webpack配置文件
/**
* 引入打包所需脚本
*/
var path = require('path');
// 读取文件
var fs = require("fs");
// 根目录查找html
var pathName = "./";
// 存放所有html名称的集合
var htmlFiles = [];
// 匹配html文件
var ipReg = /\.(htm|html)$/i;
// 找到根目录的所有html 除index之外 存在htmlFiles中
fs.readdirSync(pathName).forEach(files=>{
if(ipReg.test(files) && files.indexOf('index') < 0){
htmlFiles.push(files);
}
});
// 将所有页面合并到plugins
function html_plugins() {
var r = []
for (var i=0;i<htmlFiles.length;i++){
var conf={
chunks: 'js/css',
filename: htmlFiles[i],
template: htmlFiles[i],
minify: false
};
r.push(new HtmlWebpackPlugin(conf));
}
return r
}
// 打包html的插件
var HtmlWebpackPlugin = require('html-webpack-plugin');
// 用于在构建前清除dist目录中的内容
var { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 单独打包样式
var ExtractTextPlugin = require('extract-text-webpack-plugin');
// 压缩css文件
var OptimizeCssplugin = require('optimize-css-assets-webpack-plugin');
/**
* 打包配置项
*/
module.exports = {
entry: {
'js/css':'./js/index.js',
'js/bundle': [
'./js/flash.js',
'./js/Marquee.js'
]
},
output: {
// 这个[name]的意思是,配置入口entry键值对里的key值,app/dist/js/index,最后的index,
filename: '[name].js',
//__dirname 当前webpack.config.js的路径
path: path.resolve(__dirname, './dist'),
},
mode: 'production', // 设置mode
module: {
rules: [
// 样式单独打包
{
test: /\.css/,
//ExtractTextPlugin插件的作用是为了不让css被打包到了js文件中,不然浏览器打开index.html,就会发现css以style的形式被插到了head
loader: ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
})
},
{
// 图片
test: /\.(png|jpg|gif|svg|webm)$/i,
loader: 'file-loader',
options: {
// 保持图片名不变,而且也能够添加到指定目录下
name: 'images/[name][hash:8].[ext]',
publicPath: './',
esModule: false
// outputPath: './',
}
},
{
loader: 'image-webpack-loader',// 压缩图片
options: {
bypassOnDebug: true,
}
},
{
// 页面
test: /\.(htm|html)$/i,
loader:'html-withimg-loader'
}
]
},
// 插件
plugins: [
// 打包成单独css
new ExtractTextPlugin({
filename:'css/bundle.css',
}),
// 压缩 css 文件
new OptimizeCssplugin(),
// 清除dist构建目录文件
new CleanWebpackPlugin(),
// html页面,可多个
new HtmlWebpackPlugin({
// 生成html文件的favicon的路径
// favicon: './favicon.ico',
filename: 'index.html',
template: 'index.html',
minify: false
})
].concat(html_plugins())
}