
,

,

,

,

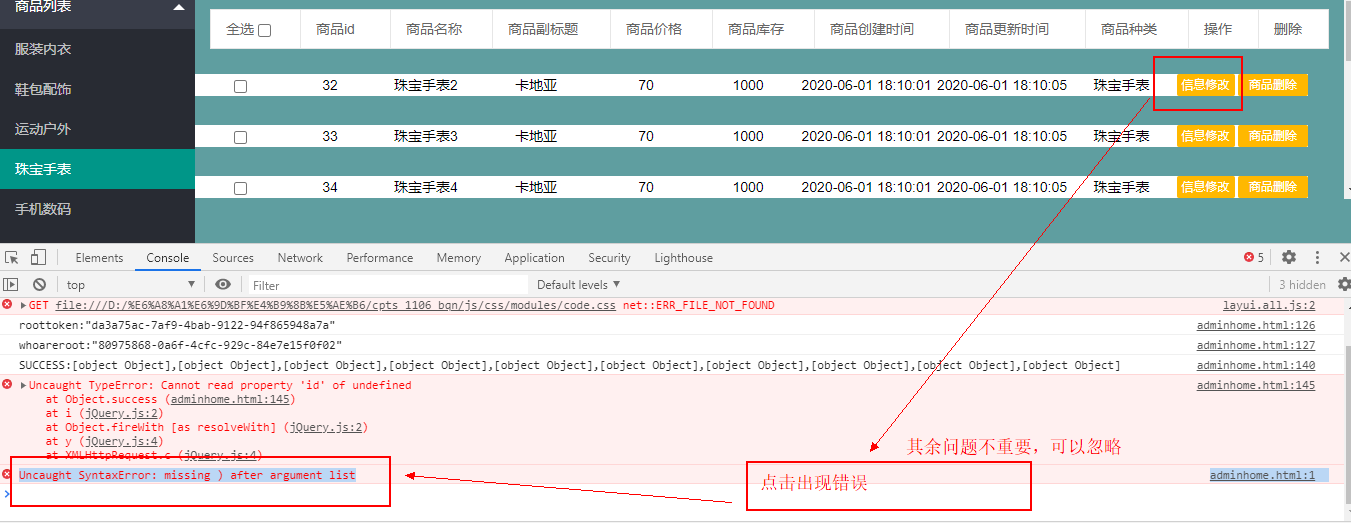
应该如何解决,最好有代码,麻烦大家了
确认框
弹出层
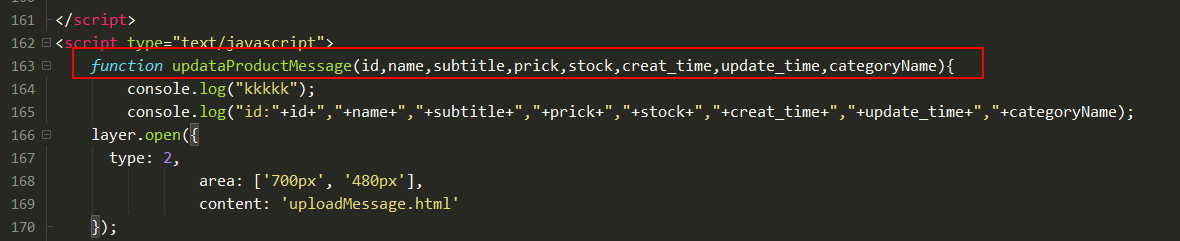
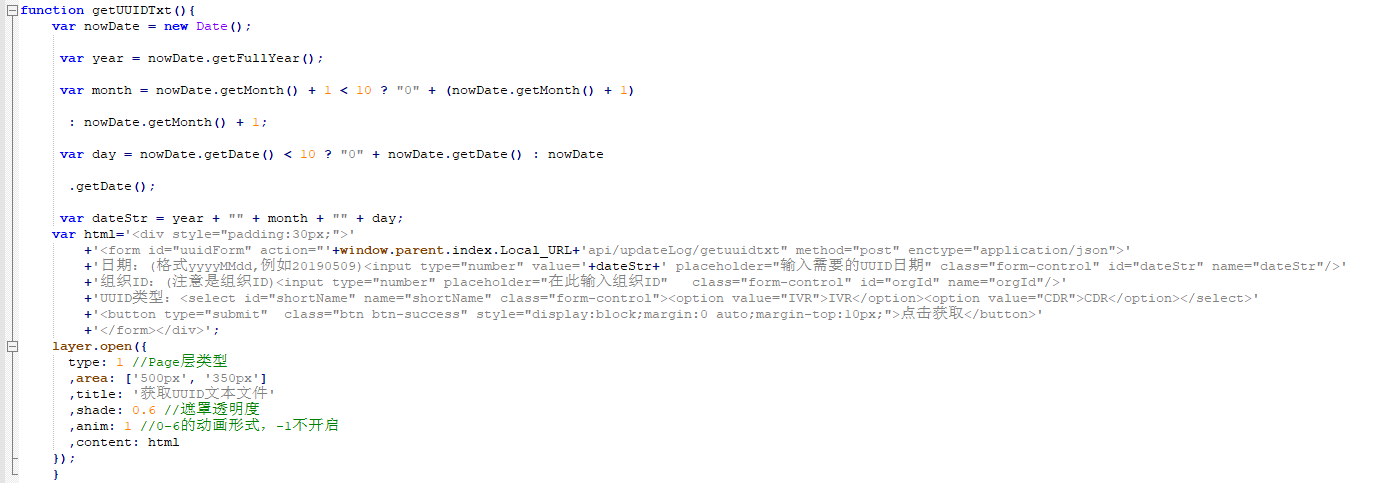
// 代码
function getUUIDTxt(){
var nowDate = new Date();
var year = nowDate.getFullYear();
var month = nowDate.getMonth() + 1 < 10 ? "0" + (nowDate.getMonth() + 1)
: nowDate.getMonth() + 1;
var day = nowDate.getDate() < 10 ? "0" + nowDate.getDate() : nowDate
.getDate();
var dateStr = year + "" + month + "" + day;
var html='<div style="padding:30px;">'
+'<form id="uuidForm" action="'+window.parent.index.Local_URL+'api/updateLog/getuuidtxt" method="post" enctype="application/json">'
+'日期:(格式yyyyMMdd,例如20190509)<input type="number" value='+dateStr+' placeholder="输入需要的UUID日期" class="form-control" id="dateStr" name="dateStr"/>'
+'组织ID:(注意是组织ID)<input type="number" placeholder="在此输入组织ID" class="form-control" id="orgId" name="orgId"/>'
+'UUID类型:<select id="shortName" name="shortName" class="form-control"><option value="IVR">IVR</option><option value="CDR">CDR</option></select>'
+'<button type="submit" class="btn btn-success" style="display:block;margin:0 auto;margin-top:10px;">点击获取</button>'
+'</form></div>';
layer.open({
type: 1 //Page层类型
,area: ['500px', '350px']
,title: '获取UUID文本文件'
,shade: 0.6 //遮罩透明度
,anim: 1 //0-6的动画形式,-1不开启
,content: html
});
}
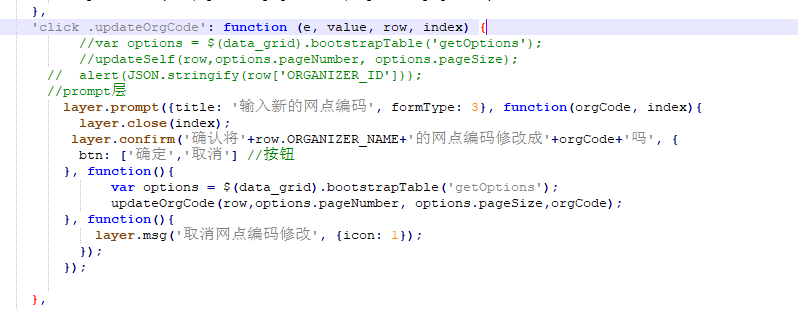
// 代码
function (e, value, row, index) {
//var options = $(data_grid).bootstrapTable('getOptions');
//updateSelf(row,options.pageNumber, options.pageSize);
// alert(JSON.stringify(row['ORGANIZER_ID']));
//prompt层
layer.prompt({title: '输入新的网点编码', formType: 3}, function(orgCode, index){
layer.close(index);
layer.confirm('确认将'+row.ORGANIZER_NAME+'的网点编码修改成'+orgCode+'吗', {
btn: ['确定','取消'] //按钮
}, function(){
var options = $(data_grid).bootstrapTable('getOptions');
updateOrgCode(row,options.pageNumber, options.pageSize,orgCode);
}, function(){
layer.msg('取消网点编码修改', {icon: 1});
});
});
}