
// 电量调整试算器 - 鼠标事件:拖动
mouseEvents() {
let histogram = this.$refs.histogram;
const that = this;
this.testChart.on("mousedown", function (params) {
console.log("按下:", params);
that.moveValue.oldPrice = params.seriesName;
/* histogram.style.backgroundColor = params.color;
histogram.style.width = params.event.target.shape.width + "px";
histogram.style.height = Math.abs(params.event.target.shape.height) + "px"; */
histogram.style.display = "block";
histogram.style.top = params.event.offsetY + "px";
histogram.style.left = params.event.offsetX + "px";
that.testDialogTitle.start = params.seriesName.slice(0, 1);
that.testDialogTitle.startBg = params.color;
that.startMoveIndex = params.seriesIndex + 1;
if (that.testType === "electric") {
that.moveValue.electricMax = params.data[params.seriesIndex + 1];
} else {
that.moveValue.loadMax = params.data[params.seriesIndex + 1];
that.moveValue.timeMax = 12; // 赋假数据
}
});
this.testChart.on("mousemove", function (params) {
// console.log("移动:", params);
histogram.style.top = params.event.offsetY + "px";
histogram.style.left = params.event.offsetX + "px";
});
this.testChart.on("mouseup", function (params) {
console.log("松开:", params);
that.moveValue.nowPrice = params.seriesName;
that.testDialogTitle.end = params.seriesName.slice(0, 1);
that.testDialogTitle.endBg = params.color;
if (that.testDialogTitle.start === params.seriesName.slice(0, 1)) {
// that.$message.warning("调节错误!");
} else {
that.endMoveIndex = params.seriesIndex + 1;
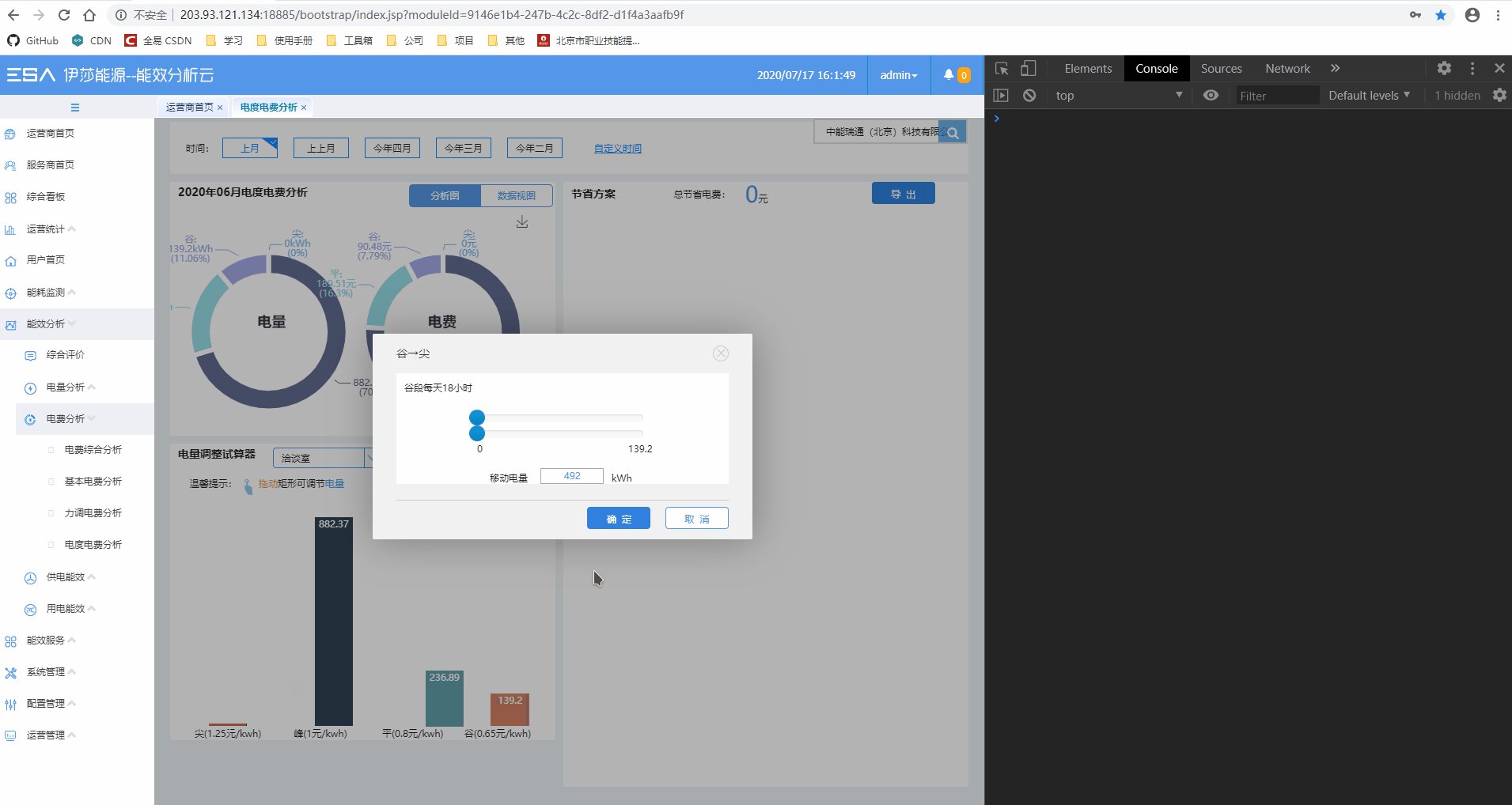
that.dialogVisible = true;
that.moveValue.electric = 0;
that.moveValue.load = 0;
that.moveValue.time = 0;
}
histogram.style.display = "none";
// let pattern = /[1-9][0-9]*([.][0-9]+)/g;
that.moveValue.oldPrice = parseFloat(
that.moveValue.oldPrice.replace(/[^\d.]/g, "")
);
that.moveValue.nowPrice = parseFloat(
that.moveValue.nowPrice.replace(/[^\d.]/g, "")
);
console.log(that.moveValue.oldPrice, that.moveValue.nowPrice);
});
},