我利用blob对象本地URL保存视频文件,同时经过我的测试我的
const BinaryData = []
BinaryData.push(this.PreviewFile) // 这个是通过input type=file传上来的文件对象
this.FileSrc = URL.createObjectURL(new Blob(BinaryData)) // 我通过vue-bus把这个传到了我的视频显示组件中

sources: [{
// 类型
type: '',
// url地址
src: ''
}]
created () {
this.$bus.on('startVideoPreview', (val) => {
const p = this.playerOptions
const s = p.sources
s.src = val
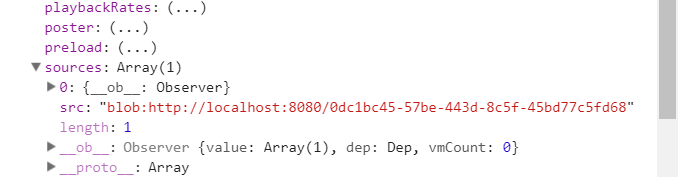
console.log(this.playerOptions)
})
}
但是他有报错
VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) 此视频暂无法播放,请稍后再试
以下是关于文件上传,预览,和单个组件的全部代码
文件上传:
<template>
<div>
<div>附件名称:</div>
<el-input v-model="FileName" autocomplete="off" size="small" style="width: 300px;" @change="changeHandler" ></el-input>
<div class="add-file-right" style="height:70px;margin-left:100px;margin-top:15px;">
<div class="add-file-right-img" style="margin-left:70px;">刚上传文件:</div>
<input type="file" name="file" ref="clearFile" @change="getFile($event)" multiple="multiplt"
class="add-file-right-input" style="margin-left:70px;"
accept=".docx,.doc,.pdf,.txt,.html,.css,.js,.png,.jpg,.avi,.mp4,.rmvb">
<span class="add-file-right-more">可支持文件后缀 --有空补充 </span>
</div>
<div class="add-file-list">
<ul>
<el-tag type="info" v-if="addArr.length !== 0">点击即可预览</el-tag>
<li v-for="(item, index) in addArr" :key="index">
<el-tag type="success" @click="clickToPreview(item)"
closable @close='deleteFile(item.index)'>{{ item.name }}</el-tag>
</li>
</ul>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="resetAdd" size="small">全部删除</el-button>
</div>
</div>
</template>
<script src="js/jquery.js"></script>
<script>
export default {
data () {
return {
formData: new FormData(),
FileName: '',
addArr: []
}
},
methods: {
getFile (event) {
var file = event.target.files
for(var i = 0;i<file.length;i++) {
// 上传类型要判断
this.addArr.push(file[i])
}
this.$bus.emit('getFiles', this.addArr)
},
deleteFile (val) {
this.addArr.splice(val, 1)
console.log(this.addArr)
},
resetAdd () {
// 这里是清空上传列表
this.addArr = []
},
clickToPreview (val) {
this.$bus.emit("PreviewFile", val)
this.$bus.emit("startPreview")
},
changeHandler () {
this.$bus.emit('getFileName', this.FileName)
},
created () {
}
}
}
</script>
<style>
</style>
预览:
<template>
<div>
<div @click="test">我在预览666!</div>
<div id="pdfPreview" v-show="PreviewType === 1">
<pdf-preview v-show="isPDF === true"></pdf-preview>
<iframe :src="FileSrc" v-show="isPDF === false"></iframe>
</div>
<img :src="FileSrc" alt="图片预览" v-show="PreviewType === 2" />
<video-preview v-show="PreviewType === 3"></video-preview>
<div v-show="PreviewType == 4">抱歉,不支持此类文件的预览!</div>
<video src="FileSrc" v-show="PreviewType === 5" width="262" height="195"
loop="loop" x-webkit-airplay="true" webkit-playsinline="true"></video>
<br>
<el-button type="primary" @click="returnToFileUpload">返回</el-button>
</div>
</template>
<script>
// import $ from 'jquery'
import PdfPreview from './Preview/PDF-Preview.vue'
import VideoPreview from './Preview/Video-Preview.vue'
export default {
data () {
return {
PreviewFile: {},
PreviewName: '',
FileSrc: '',
PreviewType: 0,
isPDF: false
}
},
methods: {
test () {
console.log(this.PreviewFile)
console.log(this.PreviewName)
console.log(this.PreviewType)
console.log(this.FileSrc)
},
returnToFileUpload () {
this.$bus.emit('closePreview')
}
},
created () {
this.$bus.on('PreviewFile', (val) => {
this.PreviewName = val.name
this.PreviewFile = val
const BinaryData = []
BinaryData.push(this.PreviewFile) // 这个是通过input type=file传上来的文件对象
this.FileSrc = URL.createObjectURL(new Blob(BinaryData)) // 我通过vue-bus把这个传到了我的视频显示组件中
const Fname = this.PreviewName
const Ftype = Fname.substring(Fname.lastIndexOf('.')).toLowerCase()
if (Ftype === '.doc' || Ftype === '.docx' || Ftype === '.txt' || Ftype === '.wps' || Ftype === '.pdf') {
this.PreviewType = 1
if (Ftype === '.pdf') {
this.$bus.emit('startPdfPreview', this.FileSrc)
this.isPDF = true
} else {
this.isPDF = false
}
} else if (Ftype === '.jpg' || Ftype === '.png' || Ftype === '.bmp' || Ftype === '.tif') {
this.PreviewType = 2
} else if (Ftype === '.avi' || Ftype === '.wmv' || Ftype === '.mpeg' || Ftype === '.mp4' || Ftype === '.flash') {
this.$bus.emit('startVideoPreview', this.FileSrc)
this.PreviewType = 3
} else {
this.PreviewType = 4
}
})
},
components: {
PdfPreview,
VideoPreview
}
}
</script>
<style>
</style>
视频组件
<template>
<div class='demo'>
<video-player class="video-player vjs-custom-skin"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
</template>
<script>
export default {
methods: {
},
data () {
return {
playerOptions: {
// 播放速度
playbackRates: [0.5, 1.0, 1.5, 2.0],
// 如果true,浏览器准备好时开始回放。
autoplay: false,
// 默认情况下将会消除任何音频.
muted: false,
// 导致视频一结束就重新开始
loop: false,
// 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
preload: 'auto',
language: 'zh-CN',
// 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
aspectRatio: '16:9',
// 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
fluid: true,
sources: [{
// 类型
type: '',
// url地址
src: ''
}],
// 你的封面地址
poster: '',
// 允许覆盖Video.js无法播放媒体源时显示的默认信息.
notSupportedMessage: '此视频暂无法播放,请稍后再试',
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
// 全屏按钮
fullscreenToggle: true
}
}
}
},
created () {
this.$bus.on('startVideoPreview', (val) => {
const p = this.playerOptions
const s = p.sources
s.src = val
console.log(this.playerOptions)
})
}
}
</script>
<style scoped>
.demo{
display: inline-block;
width: 600px;
height: 338px;
text-align: center;
line-height: 100px;
border: 1px solid transparent;
border-radius: 4px;
overflow: hidden;
background: #fff;
position: relative;
box-shadow: 0 1px 1px rgba(0, 0, 0, .2);
margin-right: 4px;
}
.demo:hover{
display: block;
}
</style>
希望前辈能多多帮忙,在下学生党,项目ddl要到了,这个问题是在解决不了!
